Centro de Consultores
Consultor
0 • Menú de la plataforma
0 • Menú de la plataforma
1 • Organización
1 • Organización
2 • Operaciones
2 • Operaciones
3 • Áreas de operación
3 • Áreas de operación
4 • Usuarios
4 • Usuarios
5 • Perfil de usuarios
5 • Perfil de usuarios
6 • Actores
6 • Actores
7 • Eventos
7 • Eventos
8 • Fichas de actores
8 • Fichas de actores
9 • Flujos de trabajo o proceso
9 • Flujos de trabajo o proceso
10 • Formularios
10 • Formularios
11 • Configuración de datos
11 • Configuración de datos
12 • Carga masiva de datos
12 • Carga masiva de datos
13 • Hoja de cálculo
13 • Hoja de cálculo
14 • Reportes PDF de Flujos y Formularios
14 • Reportes PDF de Flujos y Formularios
15 • Dashboards dinámicos
15 • Dashboards dinámicos
16 • Gestor documental
16 • Gestor documental
17 • Notificaciones
17 • Notificaciones
18 • Herramienta del consultor
18 • Herramienta del consultor
Campos
Existen varios tipos de campos que se pueden configurar en un formulario, los tipos de campos están diseñados para recibir diferentes tipos de datos. El tipo de campo a configurar en un formulario dependerá del tipo de información que el usuario registrará.
Tipos de campos
STRING
Permite ingresar caracteres de tipo letras y números, para este tipo de campo es obligatorio agregar la cantidad mínima y máxima de caracteres. Si se van a ingresar símbolos se deben agregar en regex.

NUMBER
Permite ingresar números, para este tipo de campo es obligatorio agregar el número mínimo y máximo, así como si requiere decimales o no (decimals:
0 = sólo enteros, 1 = 1 decimal, 2 = 2 decimales, etc).
LABEL
Permite ingresar un texto como etiqueta fija en el
value. Si el texto no es fijo, y debe cambiar según cada caso, se usará el parámetro formulla .
Al campo tipo
LABEL así como el value para colocar una etiqueta fija, se le pueden agregar estilos en los siguientes parámetros:labelStyle | Estilo para el título |
valueStyle | Estilo para el valor o etiqueta fija |
Para definir los estilos se tendrán tres propiedades:
fontSize: puede ser un número integer o double.
fontColor: puede ser un color en hexadecimal o también un color de la lista de colores que utiliza el proyecto, por ejemplobrand,primary,secondary,success,danger,info,warning,font,neutral,bgLight,bgSecondary.
fontWeight: puede especificarse comoboldonormalo con valores numéricos desde el 100 hasta el 900 saltando de 100 en 100.
{ "visible": true, "max": "200", "errortext": "", "query": "", "update": "", "label": "Key cliente seleccionado", "type": "LABEL", "callRefresh": false, "regex": "", "min": "1", "defaultColor": "", "activeColor": "", "renderCondition": "", "helptext": "", "decimals": "", "options": [], "formulla": "js('#_ELEMENT.key#')", "id": 1, "value": "", "key": "client_key", "validate": false, "valueStyle": { "fontSize": "25", "fontColor": "neutral", "fontWeight": "600" }, "labelStyle": { "fontSize": "17", "fontColor": "primary", "fontWeight": "bold" } }
HIDDEN
Es similar al
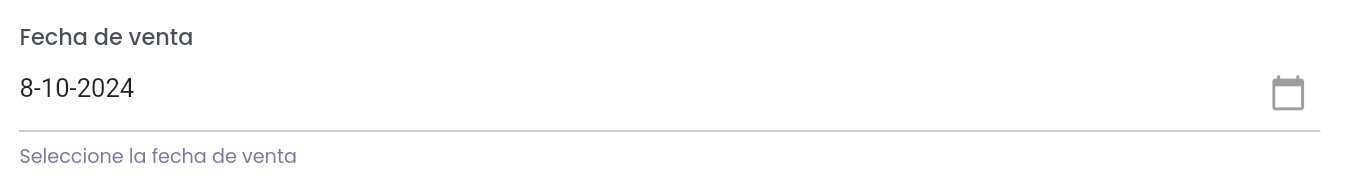
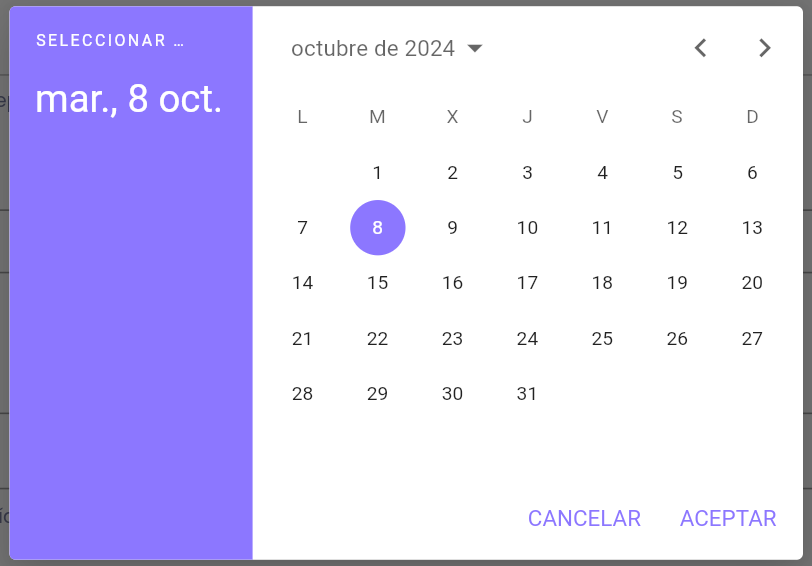
LABEL pero este quedará oculto en el formulario.DATE
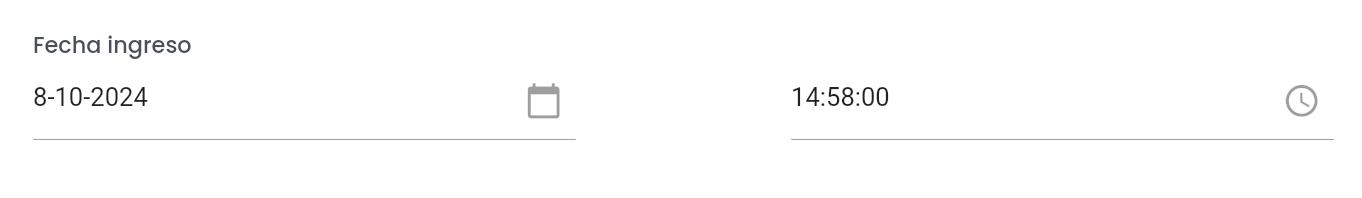
Permite seleccionar una fecha, abre un calendario. Se debe establecer una fecha mínima y máxima para limitar las opciones de años en el calendario.


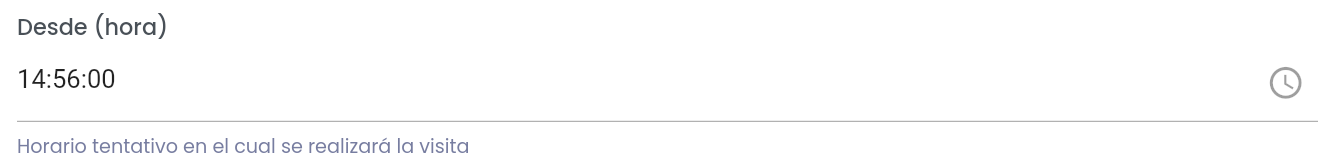
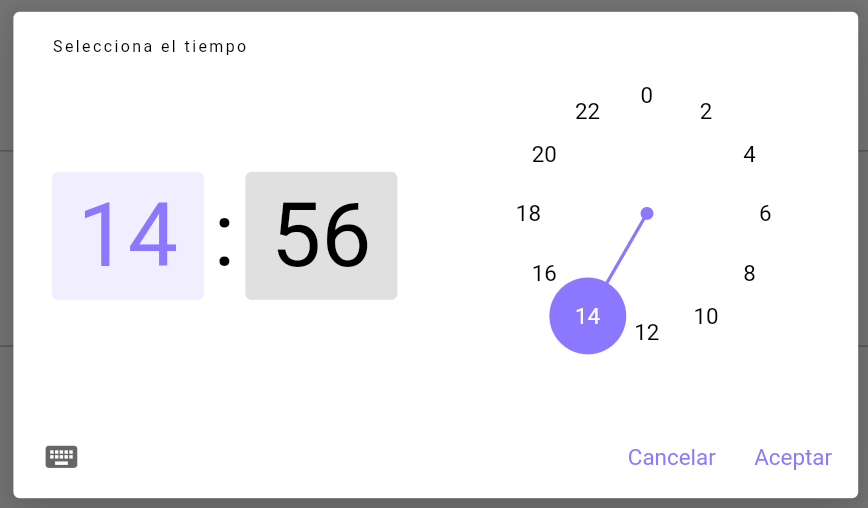
TIME
Permite seleccionar una hora, abre un reloj.


DATETIME
Permite seleccionar una fecha y hora, abre un calendario y un reloj.

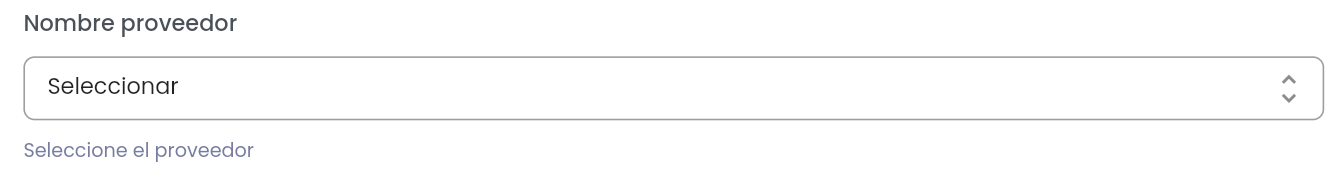
SELECTION
Permite seleccionar sólo una opción, las opciones se no se muestran hasta hacer click dentro del cuadro “Seleccionar”. Las opciones son valores que se agregan o modifican en el Configurador de datos, este tema se verá más adelante.


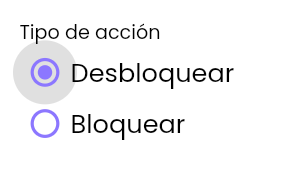
RADIO
Permite seleccionar sólo una opción entre varias opciones a la vista.

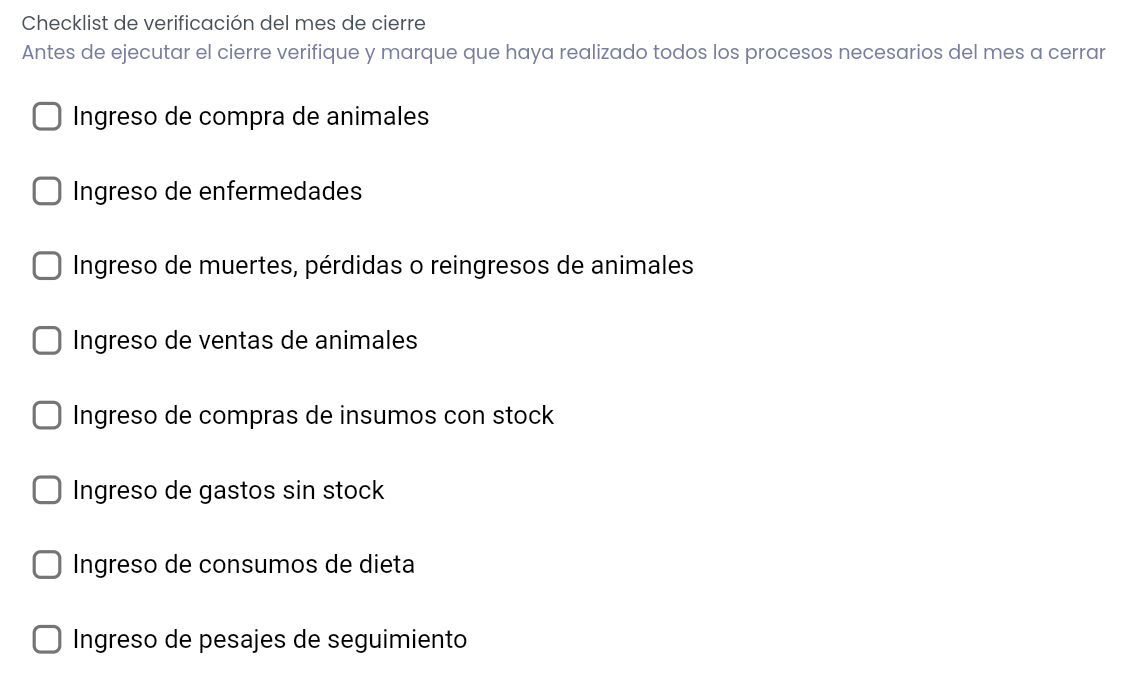
CHECKBOX
Permite seleccionar una o más opciones, entre varias opciones a la vista.

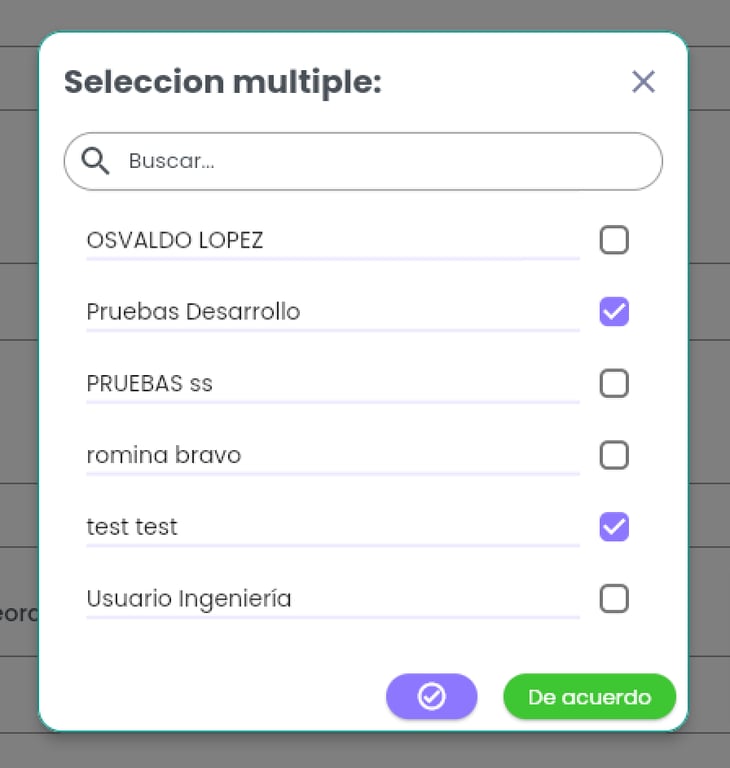
MULTIPLE
Es similar a un
SELECTION pero permite seleccionar una o más opciones. Las opciones son valores que se agregan o modifican en el Configurador de datos, este tema se verá más adelante.
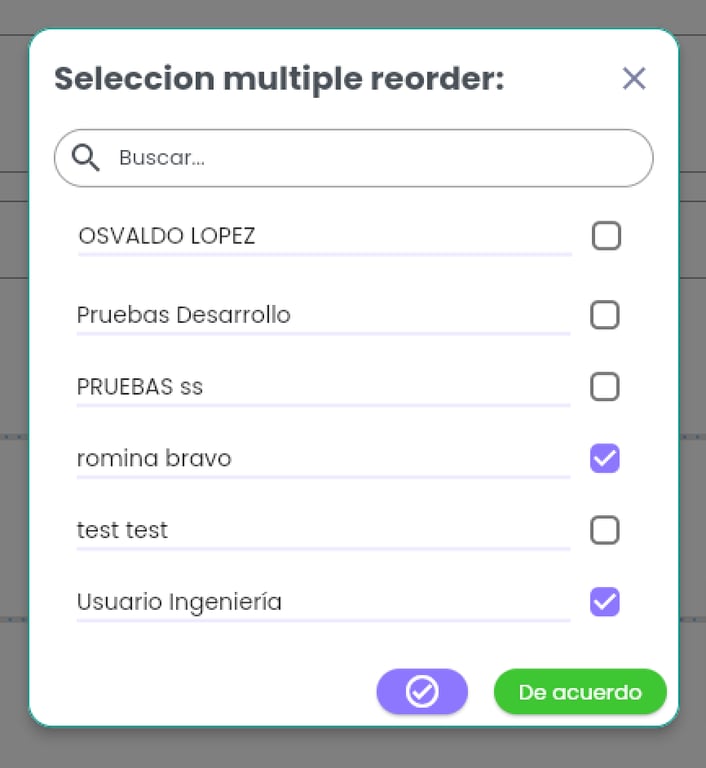
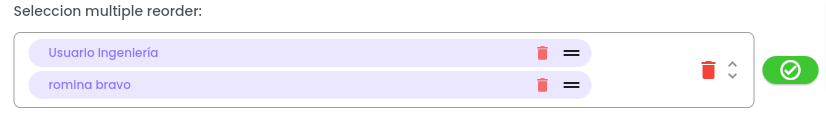
MULTIPLE_REORDER
Es similar a un
MULTIPLE pero permite ordenar las opciones seleccionadas. Las opciones son valores que se agregan o modifican en el Configurador de datos, este tema se verá más adelante.

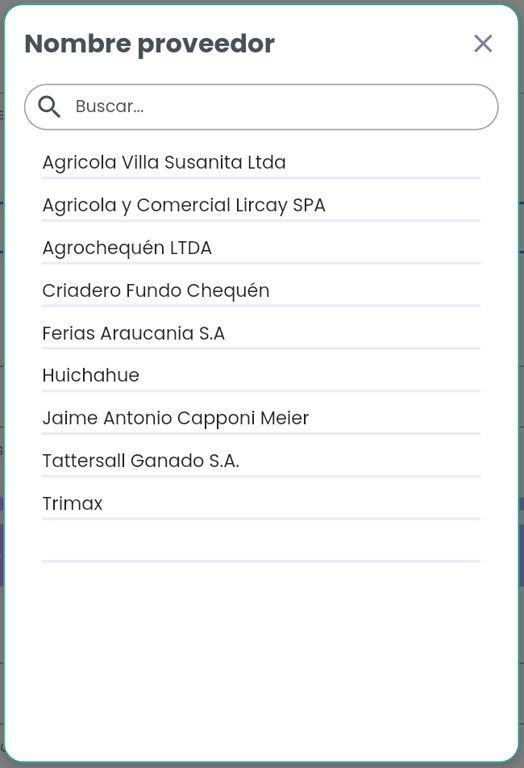
AUTOCOMPLETE
Es similar al
MULTIPLE, pero permite seleccionar una sola opción. Se debe usar cuando las opciones son muy numerosas, ya que este tipo de campo tiene un buscador para poder identificar la opción más fácilmente.TEXTAREA
Es similar al
STRING pero se usa cuando el texto a ingresar tendrá muchos caracteres, permite números y letras. Se debe establecer el mínimo y máximo de caracteres a permitir.
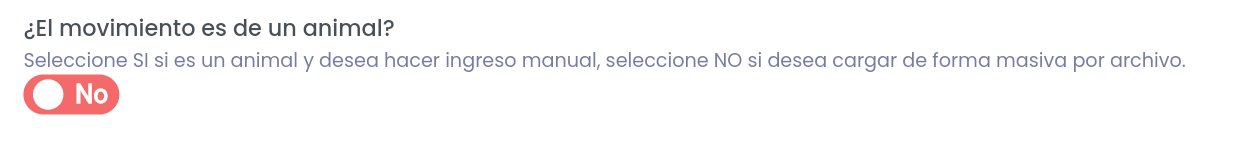
SWITCH
Es un tipo de campo de tipo “prender/apagar”, sus valores son booleanos, tipo
1 = true, si; 0 = false, no. Su value debe ser ‘false’. Se recomienda usar cuando quieras mostrar una acción después que el usuario elija una opción, por ejemplo mostrar una sección u otra, o se muestren o no algunos campos.
SIGNATURA
Al hacer click se abre una caja para que el usuario pueda hacer una firma digital.

RATING
Se configura el máximo y el mínimo. El máximo son números enteros y representa la cantidad de estrellas que aparecen. Sirve para poner valoraciones o similares.
IMAGE
Permite agregar imágenes con los siguientes formatos: *.tiff, *.jfif, *.bmp, *.gif, *.svg, *.png, *.jpeg, *.svgz, *.jpg, *.webp, *.ico, *.xbm, *.dib, *.pjp, *.apng, *.tif, *.pjpeg, *.avif.

DOCUMENT
Permite agregar imágenes con los siguientes formatos: *.pdf, *.csv, *.txt, *.xlsx, *.xls, *.geojson, *.json, *.docx, *.doc.

AUDIO
Permite agregar imágenes con los siguientes formatos: *.opus, *.flac, *.webm, *.weba, *.wav, *.ogg, *.m4a, *.mp3, *.oga, *.mid, *.amr, *.aiff, *.wma, *.au, *.aac.

VIDEO
Permite agregar imágenes con los siguientes formatos: *.3gpp, *.m4v, *.mp4, *.ogm, *.wmv, *.mpg, *.webm, *.ogv, *.mov, *.asx, *.mpeg, *.avi.

FILE
Permite adjuntar todo tipo de archivo.

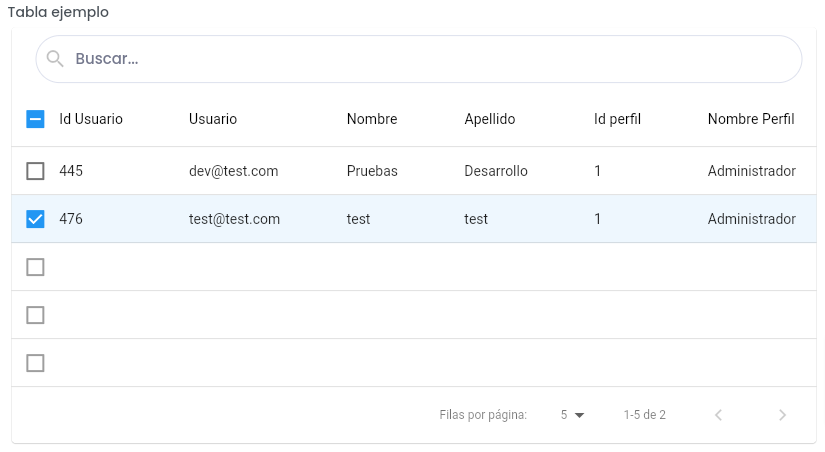
TABLE
Muestra una tabla seleccionable.

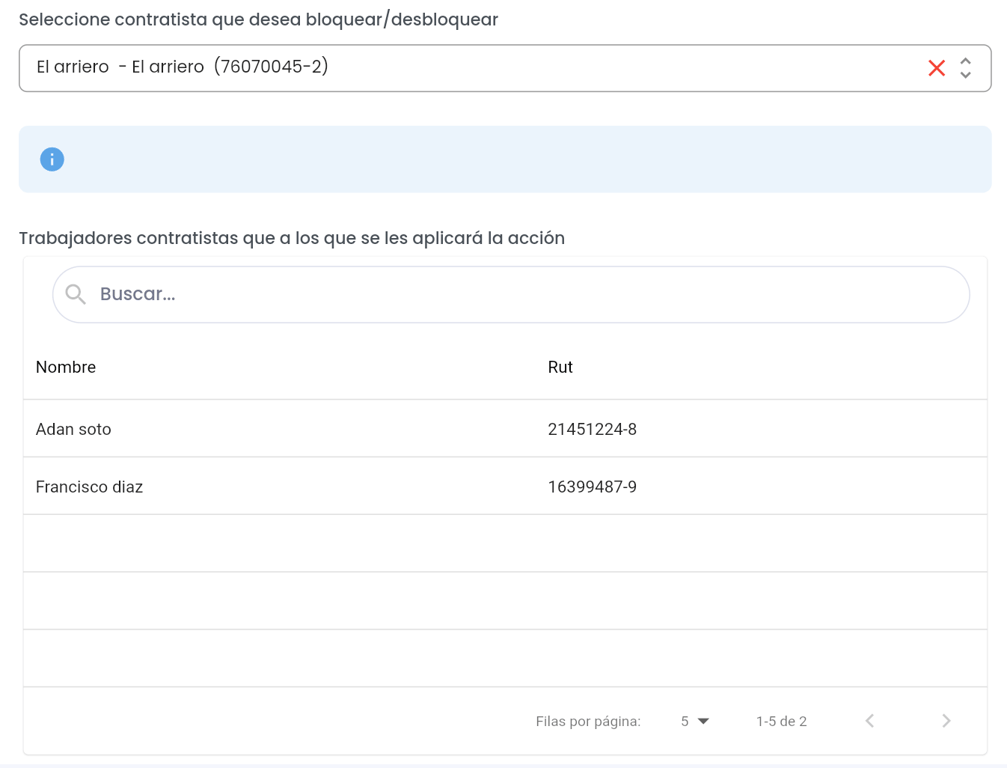
TABLE_VIEW
Muestra una tabla solo de visualización, similar a
TABLE pero sin la capacidad de seleccionar filas. Su configuración se encuentra en Campos complejos.
MSG_<TIPO>
Muestra una caja con un ícono, un texto y un color de fondo dependiendo del tipo de campo a mostrar. Su configuración se encuentra en Campos complejos.
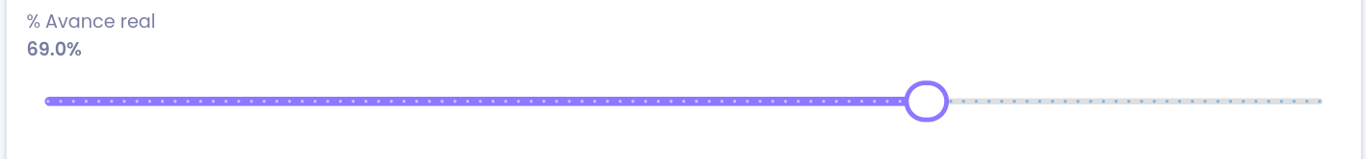
SLIDER
Muestra un slider para la selección de sólo un valor.

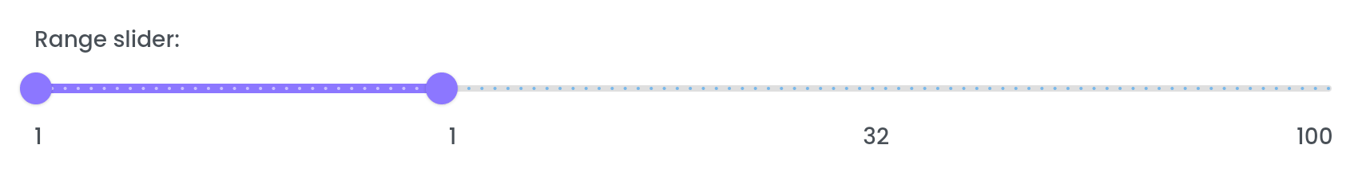
RANGE_SLIDER
Similar a
SLIDER, pero permite seleccionar dos valores, uno al inicio y otro al final formando un rango de valores.
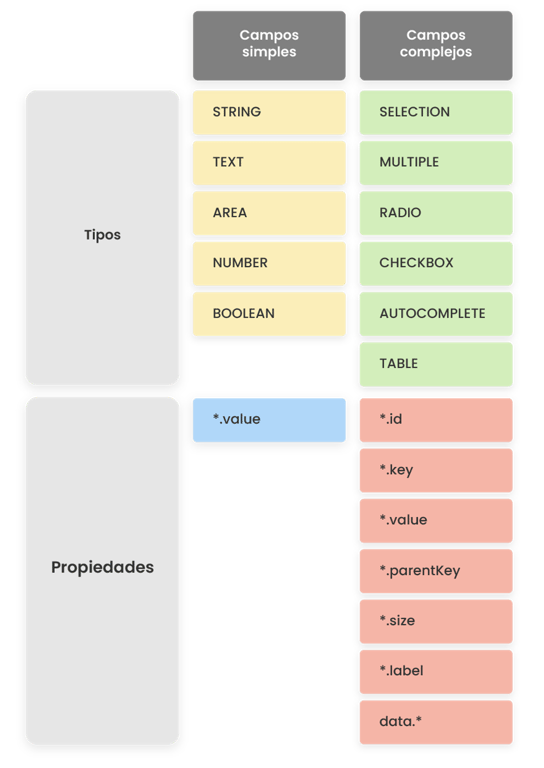
Propiedades de los campos
Algunos campos son simples, como
TEXTAREA, STRING, BOOLEAN, NUMBER, donde el campo tiene una sola propiedad (*.value). En contraste, hay campos más complejos como SELECTION, MULTIPLE, RADIO, CHECKBOX que están compuestos por varias propiedades adicionales (*.id, *.value, *.parentKey, *.key, *.size, *.label, data.*).Estas propiedades almacenan diferentes tipos de datos para cada campo. Cuando se selecciona un valor en estos campos complejos, puedes acceder a los datos guardados en las otras propiedades.