Centro de Consultores
Consultor
0 • Menú de la plataforma
0 • Menú de la plataforma
1 • Organización
1 • Organización
2 • Operaciones
2 • Operaciones
3 • Áreas de operación
3 • Áreas de operación
4 • Usuarios
4 • Usuarios
5 • Perfil de usuarios
5 • Perfil de usuarios
6 • Actores
6 • Actores
7 • Eventos
7 • Eventos
8 • Fichas de actores
8 • Fichas de actores
9 • Flujos de trabajo o proceso
9 • Flujos de trabajo o proceso
10 • Formularios
10 • Formularios
11 • Configuración de datos
11 • Configuración de datos
12 • Carga masiva de datos
12 • Carga masiva de datos
13 • Hoja de cálculo
13 • Hoja de cálculo
14 • Reportes PDF de Flujos y Formularios
14 • Reportes PDF de Flujos y Formularios
15 • Dashboards dinámicos
15 • Dashboards dinámicos
16 • Gestor documental
16 • Gestor documental
17 • Notificaciones
17 • Notificaciones
18 • Herramienta del consultor
18 • Herramienta del consultor
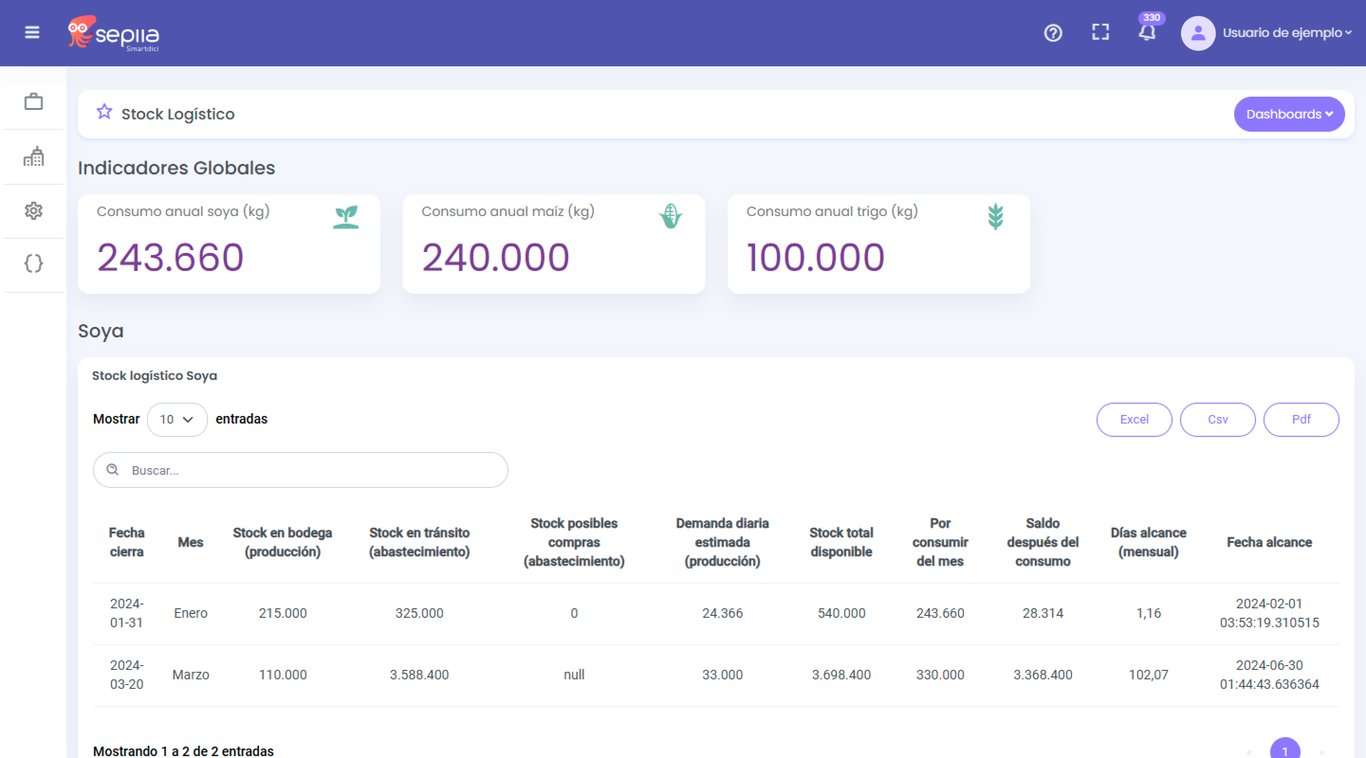
Dashboards dinámicos
En Sepiia los dashboards son dinámicos ya que se pueden configurar según las necesidades del cliente. Un perfil puede tener varios dashboards asignados. Los dashboards son tableros con indicadores, gráficos, tablas e incluso mapas que se organizan en diferentes secciones.
Una sección es una porción del espacio de un dashboard donde se configura un conjunto de ítems.
Un ítem puede ser un input, lista, indicador, tabla, gráfico, etc.; y funcionará a partir de la configuración de un sourceCode, customSource o ser dummy.
Las librería de gráficos que se pueden usar para la construcción de los Dashboards dinámicos son:
- ApexCharts: https://apexcharts.com/javascript-chart-demos/

Configuración de un Dashboard
El JSON del Dashboard consta de varias partes, en cada una de ellas se realizan las siguientes funciones:
- CSS Classes: Se define el estilo.
- Secciones: Se define el número de secciones con sus títulos.
- Fórmula: Se definen las variables compartidas y transformación de variables en caso existan.
- Items: Se definen los elementos que conformarán el dashboard, como filtros, indicadores, gráficos, tablas.
- SourceCode: Se define la fuente de datos que alimentará el ítem para su correcto funcionamiento.
Ejemplo de CSS Clases y Secciones
{ "cssClasses": ".d-item.INDICADOR {}\n\n.d-item-header.FILTER_INPUT {\n text-align: center;\n width: 100%;\n font-size: 16px;\n font-weight: bolder\n}\n\n.muuri-item {\n display: block;\n position: absolute;\n z-index: 1;\n}\n\n.d-item-header.FILTER_DROPDOWN {\n text-align: center;\n width: 100%;\n font-size: 16px;\n font-weight: bolder\n}\n\n.d-item-container.TABLA {\n color: black;\n}\n\n.d-item-content {\n position: relative;\n width: 100%;\n text-align: center;\n white-space: normal;\n}\n\n.d-item-content.INDICADOR {\n text-align: left;\n margin: auto;\n font-size: 20px;\n font-weight: bolder;\n\n}\n\n.d-item-content.CHART {\n text-align: center;\n margin: auto;\n background: white;\n}\n\n.d-item-content.TABLA {\n width: auto;\n text-align: center;\n margin: auto;\n background: white;\n}\n\nbody {\n margin: 0;\n font-family: 'Poppins', sans-serif !important;\n font-family: var(--bs-body-font-family);\n font-size: 0.8125rem;\n font-size: var(--bs-body-font-size);\n font-weight: 400;\n font-weight: var(--bs-body-font-weight);\n line-height: 1.5;\n line-height: var(--bs-body-line-height);\n color: #495057;\n color: var(--bs-body-color);\n text-align: var(--bs-body-text-align);\n background-color: #f8f8fb;\n background-color: var(--bs-body-bg);\n -webkit-text-size-adjust: 100%;\n -webkit-tap-highlight-color: rgba(0, 0, 0, 0);\n background: #F4F6FD !important;\n}\n\n.d-item.FILTER_DROPDOWN {\n color: #495057;\n background: #FFFFFF;\n font-style: normal;\n font-weight: 400;\n font-size: 16px;\n line-height: 24px;\n}\n\n.d-item-content.FILTER_INPUT {\n margin: auto;\n font-weight: bolder;\n}\n\n.d-item-header.TABLA {\n padding-top: 10px;\n padding-bottom: 10px;\n}\n\n.d-item-content.FILTER_DROPDOWN {\n margin: auto;\n font-weight: bolder;\n}\n\n.d-item-container.FILTER_DROPDOWN {\n max-width: 150px;\n border-radius: 25px;\n}\n\n.muuri-item-dragging {\n z-index: 3;\n}\n\n.d-item-header {\n color: #495057;\n text-align: left;\n padding: 5px 15px 0 15px;\n font-weight: 600;\n}\n\n.d-item-container.MAP {\n height: 40vh !important;\n}\n\n.d-item.IMAGE {\n text-align: center;\n color: white;\n background: linear-gradient(248deg, #4F55AE, #272C79);\n}\n\n.d-item-header.INDICADOR {\n font-size: 16px;\n font-weight: bolder\n}\n\n.d-item.FILTER_INPUT {\n color: #495057;\n background: #FFFFFF;\n font-style: normal;\n font-weight: 400;\n font-size: 16px;\n line-height: 24px;\n}\n\n.d-item-container.CHART {\n height: 40vh !important;\n}\n\n.d-item-container.IMAGE {\n display: flex;\n align-items: center;\n justify-content: center;\n border-radius: 0 0 15px 15px;\n width: 100%;\n height: 100%;\n}\n\n.d-item {\n background: #FFFFFF !important;\n box-shadow: 0px 10px 20px rgba(18, 38, 63, 0.06);\n border-radius: 12px;\n border: none;\n flex: 0 0 auto;\n max-width: 100%;\n}\n\n.muuri-item-releasing {\n z-index: 2;\n}\n\n.d-item.TABLA {\n padding-bottom: 15px;\n text-align: center;\n color: white;\n background: linear-gradient(248deg, #4F55AE, #272C79)\n}\n\n.d-item-content.IMAGE {\n text-align: center;\n margin: auto;\n}\n\n.d-item.CHART {\n padding-bottom: 15px;\n text-align: center;\n color: white;\n background: linear-gradient(248deg, #4F55AE, #272C79)\n}\n\n.d-item-header.IMAGE {\n padding-top: 10px;\n padding-bottom: 10px;\n}\n\n.d-item-content.MAP {\n text-align: center;\n margin: auto;\n background: white;\n}\n\n.d-item.MAP {\n padding-bottom: 15px;\n text-align: center;\n color: white;\n background: linear-gradient(248deg, #4F55AE, #272C79)\n}\n\n.muuri-grid {\n --bs-gutter-x: 24px;\n --bs-gutter-y: 0;\n position: relative;\n margin-top: calc(-1 * var(--bs-gutter-y));\n margin-right: calc(-0.5 * var(--bs-gutter-x));\n margin-left: calc(-0.5 * var(--bs-gutter-x));\n}\n\n.d-item-header.MAP {\n padding-top: 10px;\n padding-bottom: 10px;\n}\n\n.d-item-header.CHART {\n padding-top: 10px;\n padding-bottom: 10px;\n}\n\n.d-item-container {\n width: 100% !important;\n position: relative;\n display: flex;\n flex-direction: column;\n min-width: 0;\n word-wrap: break-word;\n background-color: #fff;\n background-clip: border-box;\n border: 0 solid #f6f6f6;\n border-radius: 0.25rem;\n font: 400 14px/1.42857143 Roboto, sans-serif;\n}\n\n.d-item-container.FILTER_INPUT {\n max-width: 150px;\n border-radius: 25px;\n}\n\n.muuri-item-hidden {\n z-index: 0;\n}\n\n.d-item-container.INDICADOR {}", "secciones": [ { "seccion-style": "", "seccion-container-class": "row justify-content-center mt-2", "id": "1", "title": "", "items": [] }, { "seccion-style": "", "seccion-container-class": "row justify-content-center mt-2", "id": "2", "title": "", "items": [] } ], "formulas": [ { "key": "ts_from", "formula": "js(new Date('#date_from# #time_from#:00').getTime())", "default": 0 } ] }
- cssClasses: es un stringify del CSS (estilo) a aplicar en la página lo mínimo para que funcione es:
.muuri-item { display: block; position: absolute; z-index: 1; } .muuri-item-dragging { z-index: 3; } .muuri-item-releasing { z-index: 2; } .muuri-grid { --bs-gutter-x: 24px; --bs-gutter-y: 0; position: relative; margin-top: calc(-1 * var(--bs-gutter-y)); margin-right: calc(-0.5 * var(--bs-gutter-x)); margin-left: calc(-0.5 * var(--bs-gutter-x)); } .muuri-item-hidden { z-index: 0; }
Parámetro | Descripción |
secciones | Es un arreglo de objetos. |
seccion-style | Son estilos custom. |
seccion-container-class | Son clases bootstrap (se puede anteponer col para diferentes tamaños de pantalla y hacer que las secciones sean horizontales). |
id | Es el id de la sección con la que cada ítem identificara la sección a la que pertenecen |
draggable | Si es false desactiva arrastrar/reordenar los items. Por defecto es false. |
items | Es un arreglo vacío con el cual posteriormente se llenaran con los items correspondientes. |
formulas | Lista de fórmulas para definir variables compartidas o aplicar transformaciones a otras variables ya existentes y dejarlas disponibles en otra variable. |
key | Nombre de la variable en la cual dejar disponible el resultado de la fórmula |
formula | Transformación a aplicar en formato js(). Similar a las fórmulas de los formularios de Sepiia. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar. |