Centro de Consultores
Consultor
0 • Menú de la plataforma
0 • Menú de la plataforma
1 • Organización
1 • Organización
2 • Operaciones
2 • Operaciones
3 • Áreas de operación
3 • Áreas de operación
4 • Usuarios
4 • Usuarios
5 • Perfil de usuarios
5 • Perfil de usuarios
6 • Actores
6 • Actores
7 • Eventos
7 • Eventos
8 • Fichas de actores
8 • Fichas de actores
9 • Flujos de trabajo o proceso
9 • Flujos de trabajo o proceso
10 • Formularios
10 • Formularios
11 • Configuración de datos
11 • Configuración de datos
12 • Carga masiva de datos
12 • Carga masiva de datos
13 • Hoja de cálculo
13 • Hoja de cálculo
14 • Reportes PDF de Flujos y Formularios
14 • Reportes PDF de Flujos y Formularios
15 • Dashboards dinámicos
15 • Dashboards dinámicos
16 • Gestor documental
16 • Gestor documental
17 • Notificaciones
17 • Notificaciones
18 • Herramienta del consultor
18 • Herramienta del consultor
Configuración de ítem
FILTROS ("type": "FILTER")
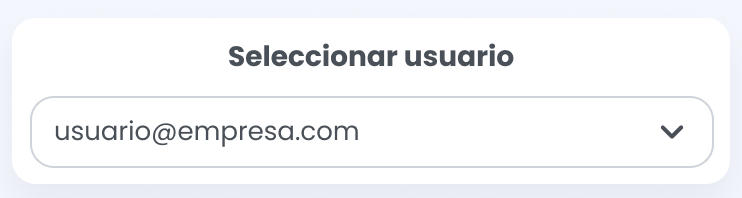
DROPDOWN ("subType": "DROPDOWN”)

{ "seccion": "1", "type": "FILTER", "subType": "DROPDOWN", "dataType": "INTEGER", "classPrefix": "FILTER_DROPDOWN", "sourceCode": "USUARIOS_X_OPERACION", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "dummy": false, "data": [], "default": 0, "key": "filtroIdUsuario", "value": null }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. DROPDOWN lo hace filtro de selección. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
sourcecode | Código de la fuente de dato a usar. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
data | Arreglo de opciones [{“value”: “”, “label”: “”}] que se presentarán en el dashboard. Si es dummy se muestra lo definido dentro de data, pero si no es dummy se muestran los datos obtenidos del sourceCode. |
value | Value de la opción seleccionada. Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. Si el parámetro no existe, se usa el value como valor por defecto. Si el value es nulo, se procede a analizar el atributo default. |
default | Índice de la lista de opciones a seleccionar por defecto. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
• Ejemplo dummy
"sourceCode": null, "dummy": true, "data": [ { "value": "2022-01", "label": "Enero" }, { "value": "2022-02", "label": "Febrero" }, { "value": "2022-03", "label": "Marzo" } ],
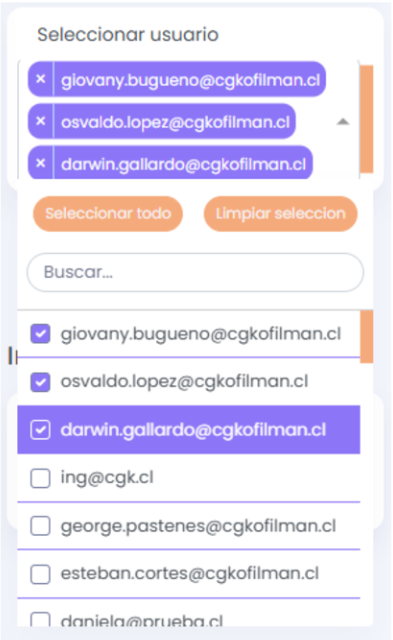
DROPDOWN_MULTIPLE ("subType": "DROPDOWN_MULTIPLE”)


{ "nombre": "Filtro productor", "configuracion": { "d-item-class": "p-2", "classPrefix": "FILTER_DROPDOWN", "d-item-content-class": "col-12", "d-item-header-style": "", "data": [], "dataType": "STRING", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "refresh": [], "type": "FILTER", "title": null, "d-item-style": "", "dummy": false, "seccion": "0", "sourceCode": "BIGFRUT_TODOS_LOS_PRODUCTORES", "default":'', "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-container-style": "", "d-item-content-style": "", "subType": "DROPDOWN_MULTIPLE", "d-item-container-class": "", "value": null, "key": "selectedProductor" } }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. DROPDOWN_MULTIPLE lo hace filtro de selección múltiple. |
sourcecode | Código de la fuente de dato a usar. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
data | Arreglo de opciones [{“value”: “”, “label”: “”}] que se presentarán en el dashboard. Si es dummy se muestra lo definido dentro de data, pero si no es dummy se muestran los datos obtenidos del sourceCode. |
value | Value de la opción seleccionada. ◦ Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. ◦ Si el parámetro no existe, se usa el value como valor por defecto. ◦ Si el value es nulo, se procede a analizar el atributo default. |
default | Índice de la lista de opciones a seleccionar por defecto. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
El resultado de este ítem es un array por lo que cuando se usa el resultado como filtro en otro sourceCode, la condición de la query debe ser un in (#filtro#)
El value queda como:
"value": ['2024-08-17','2024-07-18','2024-07-19','2024-07-22','2024-07-11']
La query al reemplazar queda como:
where bitacora.fecha in ('2024-08-17','2024-07-18','2024-07-19','2024-07-22','2024-07-11')
Para la data que son fechas o strings, en el datasources origen del ítem se debe especificar que el value tiene valores de la siguiente manera: “select '''' || fecha || ''''...” esto lo que hace es que el valor que va a validar sea un string.
Para datos que son fechas o strings, en el datasource origen del ítem se debe especificar que el campo
value tiene valores estructurados de la siguiente manera: select '''' || fecha || '''' AS value ... esto lo que hace es que el valor a validar sea un string.• Ejemplo
{ "outputFields": [ { "name": "value", "label": "ID", "type": "STRING" }, { "name": "label", "label": "Nombre", "type": "STRING" } ], "method": "select '''' || fecha || '''' as value, fecha as label from agro.bitacora_producto bitacora where id_productor in (#selectedProductor#) and id_campo in (#selectedCampo#) and id_cultivo in (#selectedCultivo#) and id_variedad in (#selectedVariedad#) and id_cuartel in (#selectedCuartel#) group by fecha order by fecha desc", "type": "DB" }
INPUT STRING ("subType": "INPUT”, "dataType": "STRING")
{ "seccion": "1", "type": "FILTER", "subType": "INPUT", "dataType": "STRING", "classPrefix": "FILTER_INPUT", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "default": null, "key": "filtroNombre", "value": null, "placeholder": "Search..." }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. INPUT lo hace un input. |
dataType | Tipo de data del filtro. STRING lo hace un input de texto. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
data | Arreglo de opciones [{“value”: “”, “label”: “”}] que se presentarán en el dashboard. Si es dummy se muestra lo definido dentro de data, pero si no es dummy se muestran los datos obtenidos del sourceCode. |
value | Valor del input. Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. Si el parámetro no existe, se usa el value como valor por defecto. |
placeholder | Texto inicial que sale dentro del input. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
INPUT INTEGER ("subType": "INPUT”, "dataType": "INTEGER")
{ "seccion": "1", "type": "FILTER", "subType": "INPUT", "dataType": "INTEGER", "classPrefix": "FILTER_INPUT", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "key": "filtroCantidad", "value": null, "placeholder": "Search..." }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. INPUT lo hace un input. |
dataType | Tipo de data del filtro. INTEGER lo hace un input de número entero. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem |
value | Valor del input. • Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. • Si el parámetro no existe, se usa el value como valor por defecto. |
placeholder | Texto inicial que sale dentro del input. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
INPUT FLOAT ("subType": "INPUT”, "dataType": "FLOAT")
{ "seccion": "1", "type": "FILTER", "subType": "INPUT", "dataType": "FLOAT", "classPrefix": "FILTER_INPUT", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "key": "filtroCantidad", "value": null, "placeholder": "Search..." }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. INPUT lo hace un input. |
dataType | Tipo de data del filtro. FLOAT lo hace un input de número decimal. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem |
value | Valor del input. • Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. • Si el parámetro no existe, se usa el value como valor por defecto. |
placeholder | Texto inicial que sale dentro del input. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
INPUT DATE ("subType": "INPUT”, "dataType": "DATE")
{ "seccion": "1", "type": "FILTER", "subType": "INPUT", "dataType": "DATE", "classPrefix": "FILTER_INPUT", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "default": 0, "key": "fechaDesde", "value": null, "placeholder": "Search..." }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. INPUT lo hace un input. |
dataType | Tipo de data del filtro. DATE lo hace un input de fecha. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
value | Valor del input. El valor se genera con formato yyyy-MM-dd. • Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. • Si el parámetro no existe, se usa el value como valor por defecto. • Si el value es nulo, se procede a analizar el atributo default. |
default | Offset de días en relación a la fecha actual. • Acepta valores enteros negativos, 0 o positivos. • default = 0 corresponde a hoy.• default = 1 corresponde a mañana.• default = -1 corresponde a ayer. |
placeholder | Texto inicial que sale dentro del input. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
INPUT TIME ("subType": "INPUT”, "dataType": "TIME")
{ "seccion": "1", "type": "FILTER", "subType": "INPUT", "dataType": "TIME", "classPrefix": "FILTER_INPUT", "refresh": [], "title": null, "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "", "d-item-class": "p-2", "d-item-header-class": "col-12 pb-2 pt-0 font-size-14", "d-item-content-class": "col-12", "d-item-container-class": "", "key": "horaDesde", "value": null }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. FILTER lo hace un filtro. |
subType | Tipo de filtro. INPUT lo hace un input. |
dataType | Tipo de data del filtro. TIME lo hace un input de horario. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
refresh | Arreglo con los ids de los ítems a refrescar cuando se seleccione un elemento del dropdown. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
value | Valor del input. El valor se genera con formato HH24:mi. • Si el valor de key existe dentro de los parámetros disponibles, se usa dicho valor. • Si el parámetro no existe, se usa el value como valor por defecto. |
default | Offset de días en relación a la fecha actual. • Acepta valores enteros negativos, 0 o positivos. • default = 0 corresponde a hoy.• default = 1 corresponde a mañana.• default = -1 corresponde a ayer. |
placeholder | Texto inicial que sale dentro del input. |
key | Llave con la que se almacenará el value, para luego ser utilizado por otros items. Debe ser único. |
INDICADORES ("type": "INDICADOR")
{ "seccion": "1", "type": "INDICADOR", "classPrefix": "INDICADOR", "sourceCode": "MUESTRA_INPUT_CANTIDAD", "item-container-class": "col-auto my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "font-size: 2.5rem; color: red;", "d-item-class": "py-2 px-3", "d-item-header-class": "p-0 py-1", "d-item-content-class": "py-1", "d-item-container-class": "", "title": null, "dummy": false, "value": null, "iconClass": "mdi mdi-gauge" }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. INDICADOR lohace un indicador. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
sourcecode | Código de la fuente de dato a usar. |
title | Título del ítem. Saldrá en la cabecera de la tarjeta. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
value | Value a mostrar en el indicador. • Si no es dummy y tiene sourceCode, se usa lo retornado por la fuente. (como la fuente retorna un arreglo, para el indicador se usa el dato en el índice 0). • Si es dummy o no tiene sourceCode, se usa el value como valor por defecto. |
iconClass | Nombre del icono a poner en el indicador. |
• Ejemplo dummy
"sourceCode": null, "dummy": true, "value": "6 %",
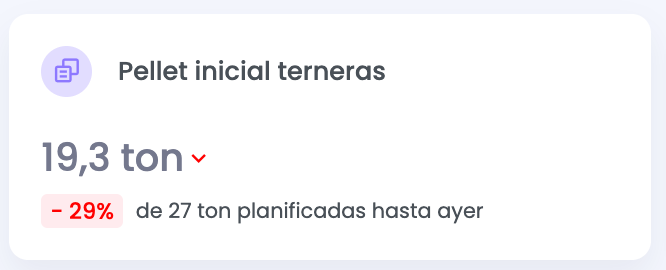
INDICADORES SKOTE ("type": "INDICADOR_SKOTE")

Objeto | Parámetro | Descripción |
Ícono lila | titleAvatarClass | Clase que representa el avatar. |
ㅤ | titleAvatarStyle | Estilo que se aplica al avatar. |
ㅤ | titleAvatarIconClass | Clase que representa el icono dentro del avatar. |
ㅤ | titleAvatarIconStyle | Estilo que se aplica al icono dentro del avatar. |
Título indicador (Pellet inicial terneras) | title | Texto que se muestra como título. |
ㅤ | titleClass | Clase que se aplica al título. |
Valor (19,3 ton) | value | Texto que se muestra como valor. |
ㅤ | valueClass | Clase que se aplica al valor. |
ㅤ | expectedValue | Valor esperado o planificado. |
ㅤ | actualValue | Valor actual y principal para el Indicador. |
ㅤ | valuePrefix | Prefijo del valor principal, ejemplo: $. |
ㅤ | valueSufix | Sufijo del valor principal. |
ㅤ | format | Formato del valor principal. |
Ícono del valor (Punta de flecha roja) | valueIconClass | Clase que representa el icono al lado del valor. |
ㅤ | valueIconStyle | Estilo que se aplica al icono al lado del valor. |
Bagde (-29%) | badge | Texto que se muestra como etiqueta debajo del valor. |
ㅤ | badgeClass | Clase que se aplica a la etiqueta. |
ㅤ | badgeStyle | Estilo que se aplica a la etiqueta. |
ㅤ | computeBadge | Indica si calcula el % entre actualValue y valuePrefix, para representar en el badge. |
ㅤ | badgeValue | Nombre del campo que contiene el valor a colocar en el Badge, si es que no se calcula automáticamente. |
ㅤ | badgeSufix | Sufijo del valor del badge. |
Título del badge (de 27 Ton planificadas hasta ayer) | badgeLabel | Texto que aparece al lado de la etiqueta. |
ㅤ | badgeLabelClass | Clase que se aplica al texto que sale al lado de la etiqueta. |
Configuración del ítem
{ "id": 1871, "nombre": "Indicador de eficiencia", "configuracion": { "d-item-class": "", "classPrefix": "INDICADOR", "type": "INDICADOR_SKOTE", "d-item-content-class": "", "d-item-header-style": "", "d-item-header-class": "", "d-item-style": "", "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "d-item-container-style": "", "d-item-content-style": "", "dummy": false, "seccion": "2", "sourceCode": "OPE13_TOT_ORD_HOY_AYER", "title": "Eficiencia del día", "expectedValue": "vacas_ordeñadas_ayer", "actualValue": "vacas_ordeñadas_hoy", //Valor actual y principal para el Indicador "valuePrefix": "", //Prefijo del valor principal, ejemplo: $ "valueSufix": " vacas", //Sufijo del valor principal "format": "###,###.#", //Formato del valor principal "computeBadge": false, //Indica si calacula el % entre actualValue y valuePrefix, para representar en el badge "badgeValue": "", //Nombre del campo que contiene el valor a colocar en el Badge, si es que no se calcula automáticamente "badgeLabel": "de las #vacas_ordeñadas_ayer# vacas de ayer", //Texto del badge, utilizando los campos del SELECT como variables "badgeSufix": "%", //Sufijo del valor del badge "titleClass": "font-size-18", //clase que se aplica al título "titleAvatarClass": "avatar-title rounded-circle bg-primary bg-soft text-primary font-size-18", // clase que representa el avatar "titleAvatarStyle": "", //estilo que se aplica al avatar "titleAvatarIconClass": "bx bx-copy-alt", //clase que representa el icono dentro del avatar "titleAvatarIconStyle": "", //estilo que se aplica al icono dentro del avatar "valueClass": "font-size-24", //clase que se aplica al valor "badgeClass": "badge badge-soft-success me-2 font-size-14", //clase que se aplica a la etiqueta "badgeLabelClass": "text-truncate", //clase que se aplica al texto que sale al lado de la etiqueta "badgeStyle": "color: green", "valueIconClass": "mdi mdi-chevron-up font-size-18 text-success", //clase que representa el icono al lado del valor principal "valueIconStyle": "color: green" //estilo que se aplica al icono al lado del valor principal } }
Configuración del datasource
{ "id": 527, "codigo": "OPE13_TOT_ORD_HOY_AYER", "nombre": "Estadistica por turno", "configuracion": { "outputFields": [ { "name": "vacas_ordeñadas_ayer", "label": "Ordeños ayer" }, { "name": "vacas_ordeñadas_hoy", "label": "Ordeños hoy" }, { "name": "diferencia", "label": "Diferencia" } ], "method": "WITH universo AS (SELECT DISTINCT ON (ord_vaca_id) ord_vaca_id FROM bigdata.master_ope13_ordenio WHERE ord_fecha IN ('#fechaDia#', '#fechaDia#'::date - 1) AND ord_num_lact <= #selectLactancia# AND ord_del <= #filtroDEL# AND ('#selectedPatios#' = '1' AND ord_num_grupo IN (31, 32, 33, 34, 37, 38) OR '#selectedPatios#' <> '1') ORDER BY ord_vaca_id), vacas_ordeñadas AS (SELECT ord_fecha, COUNT(DISTINCT ord_vaca_id) AS vacas_ordeñadas FROM bigdata.master_ope13_ordenio WHERE ord_fecha IN ('#fechaDia#', '#fechaDia#'::date - 1) AND ord_vaca_id IN (SELECT ord_vaca_id FROM universo) GROUP BY ord_fecha) SELECT COALESCE(MAX(CASE WHEN ord_fecha = '#fechaDia#' THEN vacas_ordeñadas END), 0) AS vacas_ordeñadas_hoy, COALESCE(MAX(CASE WHEN ord_fecha = '#fechaDia#'::date - 1 THEN vacas_ordeñadas END), 0) AS vacas_ordeñadas_ayer, COALESCE(MAX(CASE WHEN ord_fecha = '#fechaDia#' THEN vacas_ordeñadas END), 0) - COALESCE(MAX(CASE WHEN ord_fecha = '#fechaDia#'::date - 1 THEN vacas_ordeñadas END), 0) AS diferencia FROM vacas_ordeñadas", "type": "DB" } }
• Ejemplo dummy
{ "seccion": "0", "type": "INDICADOR_SKOTE", "classPrefix": "INDICADOR", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "", "item-container-class": "col col-xl-3 col-lg-4 col-md-6 col-sm-6 col-xs-12 my-2", "dummy": true, "sourceCode": null, "format": "###,###", "title": "Orders", "titleClass": "font-size-14", "titleAvatarClass": "avatar-title rounded-circle bg-primary bg-soft text-primary font-size-18", "titleAvatarStyle": "", "titleAvatarIconClass": "bx bx-copy-alt", "titleAvatarIconStyle": "", "value": "1.452", "valueClass": "text-muted me-1", "valueIconClass": "mdi mdi-chevron-up text-success font-size-14", "valueIconStyle": "", "badge": "+ 0.2%", "badgeClass": "badge badge-soft-success me-2 font-size-12", "badgeStyle": "", "badgeLabel": "From previous period", "badgeLabelClass": "text-truncate" }
Para agregar lógica a cada una de los objetos se puede usar un JSON que devuelva la información necesaria definiendo un customSource en el ítem (Ver Configuración de customSource).
CustomSource de ejemplo: dashboard/samples/INDICADOR_SKOTE_1
{ "customSource": { "source": "PNG_API", "api": "dashboard/samples/INDICADOR_SKOTE_1", "params": { "title": "Revenue", "value": "28452", "badgeStyle": "color: red" } } }
TABLAS ("type": "TABLA")
{ "seccion": "2", "type": "TABLA", "classPrefix": "TABLA", "sourceCode": "REGLAS_DESDE_FECHA", "item-container-class": "col-auto my-2", "d-item-style": "", "d-item-header-style": "", "d-item-content-style": "", "d-item-container-style": "height: 60vh;", "d-item-class": "", "d-item-header-class": "", "d-item-content-class": "px-2", "d-item-container-class": "", "title": null, "dummy": false, "data": null }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. TABLA lo hace una tabla. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
sourcecode | Código de la fuente de dato a usar. |
title | Título del ítem. Saldrá en la cabecera de la tabla. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
data | Data a mostrar en la tabla. • Si dummy es verdadero, data retorna su propio contenido. • Si dummy es falso y existe un sourceCode, data retorna los datos obtenidos en formato tabla dinámica.• Formato tabla dinámica {“header”: [], “content”: []} |
header | Columnas que se mostrarán en la tabla. • Arreglo de objetos {• name corresponde a la key del objeto que se mostrará en content.• label es el header de la columna. |
content | Información que mostrará cada columna. • Arreglo de objetos {• Cada key contiene la información a mostrar por cada columna. |
• Ejemplo dummy
"sourceCode": null, "dummy": true, "data": { "header": [ { "name": "area", "label": "Área" }, { "name": "nct", "label": "NC TOTAL" } ], "content": [ { "area": "Soldadura", "nct": 5, }, { "area": "Ingenieria", "nct": 2, }, { "area": "Calidad", "nct": 1, }, { "area": "Armado", "nct": 1, }, { "area": "Reparable", "nct": 1, } ] }
• Ejemplo dummy con header “type”: BADGE, Clases de colores definidas
{ "header": [ { "name": "status", "label": "Estado", "type": "BADGE", "class": "badge px-2 font-size-11 rounded-pill mx-1 text-white", "options": { "EJECUTANDO": { "class": "bg-success" }, "EN ESPERA": { "class": "bg-warning" } } } ], "content": [ { "status": "EN ESPERA" } ] }
Para el header tipo
BADGE en options puedes definir los posibles valores que puede tener la columna que referencia en name, en este ejemplo la columna status, entonces si en el content la columna status cumple con alguno de los valores definidos en options se aplica dicha clase. Esto solo aplica para tablas dinámicas o dummy. Con dynamicBgColor y dynamicColor puedes apuntar a columnas que tienen el color hexadecimal que quieras, del color de fondo y color de texto, respectivamente.• Ejemplo dummy con header “type”: BADGE, Clases de colores personalizadas
{ "header": [ { "name": "hakuna", "label": "Hakuna", "type": "BADGE", "class": "badge px-2 font-size-11 rounded-pill mx-1 text-white", "dynamicBgColor": "matata", "dynamicColor": "patata", } ], "content": [ { ..., "hakuna": "valor_1", "matata": "color_fondo_1", "patata": "color_texto_1" }, { ..., "hakuna": "valor_2", "matata": "color_fondo_2", "patata": "color_texto_2" } ... ] }
Otra característica que tiene el
BADGE es que puedes definir un prefijo y sufijo con preffix y suffix.• Ejemplo dummy con header “type”: BADGE, preffix y suffix
"data": { "header": [ { "name": "area", "label": "Área", "suffix": "%", "preffix": "pre-" }, { "name": "nct", "label": "NC TOTAL" } ], "content": [ { "area": "Soldadura", "nct": 5, } ] }
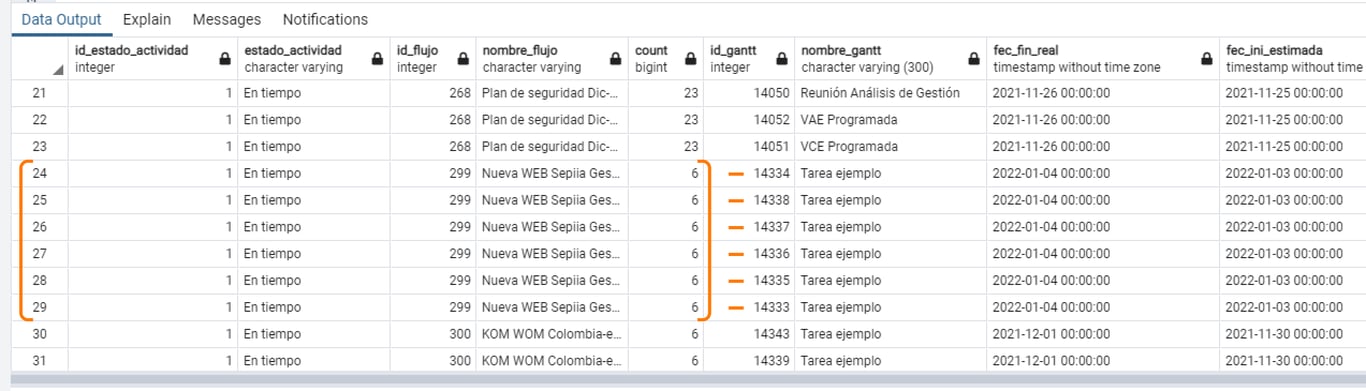
TABLA AGRUPADA ("type": "TABLA_AGRUPADA")
{ "d-item-class": "", "classPrefix": "TABLA", "d-item-content-class": "px-2", "d-item-header-style": "", "data": { "subHeader": [ { "name": "id_gantt", "label": "Id" }, { "name": "nombre_gantt", "label": "Nombre" }, { "name": "fec_fin_real", "label": "Fec Termino Real" }, { "name": "fec_ini_estimada", "label": "Fec Inicio Estimado" }, { "name": "fec_fin_estimada", "label": "Fec Termino Estimado" }, { "name": "id_operacion", "label": "Id Operacion" } ], "header": [ { "name": "estado_actividad", "label": "Estado" }, { "name": "nombre_flujo", "label": "Flujo" }, { "name": "count", "label": "Cantidad" } ], "content": [] }, "d-item-header-class": "", "type": "TABLA_AGRUPADA", "d-item-style": "", "title": null, "dummy": false, "seccion": "2", "sourceCode": "SUBTABLA_1", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "d-item-container-style": "height: 60vh;", "d-item-content-style": "", "d-item-container-class": "" }
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
type | Tipo de ítem. TABLA_AGRUPADA lo hace una tabla agrupada. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
sourcecode | Código de la fuente de dato a usar. |
title | Título del ítem. Saldrá en la cabecera de la tabla. Si es nulo se toma el nombre del item. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
default | Valor por defecto en caso que la fórmula no se pueda aplicar. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores true / false. |
data | • Si dummy es true, data retorna su propio contenido.• Si dummy es falso y existe un sourceCode, data.content se llena con los datos obtenidos. |
header | Columnas que se mostrarán en la tabla. • Arreglo de objetos {• name corresponde a la key del objeto que se mostrará en content.• label es el header de la columna. |
content | Información que mostrará cada columna. • Arreglo de objetos {• Cada key contiene la información a mostrar por cada columna. • _subTable contiene el arreglo de datos que se mostrará como sub tabla. |
subHeader | Columnas que se mostrarán en la sub tabla. • Arreglo de objetos {• name corresponde a la key del objeto que se mostrará en a partir de _subTable.• label es el header de la columna. |
• Ejemplo data dummy
{ "dummy": true, "data": { "subHeader": [ { "name": "id_gantt", "label": "Id" }, { "name": "nombre_gantt", "label": "Nombre" }, { "name": "fec_fin_real", "label": "Fec Termino Real" }, { "name": "fec_ini_estimada", "label": "Fec Inicio Estimado" }, { "name": "fec_fin_estimada", "label": "Fec Termino Estimado" }, { "name": "id_operacion", "label": "Id Operacion" } ], "header": [ { "name": "estado_actividad", "label": "Estado" }, { "name": "nombre_flujo", "label": "Flujo" }, { "name": "count", "label": "Cantidad" } ], "content": [ { "estado_actividad": "Estado 1", "nombre_flujo": "Flujo 1", "count": 1, "_subTable": [ { "id_gantt": 17701, "fec_ini_estimada": "2022-09-26 16:25:47.705", "id_operacion": 8, "fec_fin_real": "2022-09-26 16:36:39.337", "nombre_gantt": "Proceso Calidad Soldadura", "fec_fin_estimada": "2022-09-26 16:24:47.705" } ] } ] } }
Para configurar tabla se debe desarrollar una query que debe devolver el detalle de los datos junto con las estadísticas (columnas a agrupar) para que el PNG pueda mostrar los datos de forma correcta en el formato.

• Ejemplo query de la fuente dato para una tabla agrupada
WITH stats as ( select g.id_estado_actividad, ea.nombre as estado_actividad, g.id_flujo, f.nombre as nombre_flujo, count(1) as count from gestion.gantt g join gestion.estado_actividad ea on g.id_estado_actividad = ea.id join gestion.flujo f on g.id_flujo = f.id group by g.id_estado_actividad, ea.nombre, g.id_flujo, f.nombre ) select stats.*, g.id as id_gantt, g.nombre as nombre_gantt, g.fec_fin_real, g.fec_ini_estimada, g.fec_fin_estimada, th.id_operacion from gestion.gantt g join stats on g.id_flujo = stats.id_flujo and g.id_estado_actividad = stats.id_estado_actividad join gestion.tipo_hecho th on g.id_tipo_hecho = th.id -- where th.id_operacion = 11 order by g.id_estado_actividad, g.id_flujo
• Ejemplo configuración fuente dato para una tabla agrupada
{ "type": "DB", "method": "WITH stats as (\n\tselect \n\t\tg.id_estado_actividad, ea.nombre as estado_actividad, \n\t\tg.id_flujo, f.nombre as nombre_flujo, \n\t\tcount(1) as count\n\tfrom gestion.gantt g\n\tjoin gestion.estado_actividad ea on g.id_estado_actividad = ea.id\n\tjoin gestion.flujo f on g.id_flujo = f.id\n\tgroup by g.id_estado_actividad, ea.nombre, g.id_flujo, f.nombre\n)\nselect \n\tstats.*, \n\tg.id as id_gantt, g.nombre as nombre_gantt,\n\tg.fec_fin_real, g.fec_ini_estimada, g.fec_fin_estimada,\n\tth.id_operacion\nfrom gestion.gantt g\njoin stats on g.id_flujo = stats.id_flujo and g.id_estado_actividad = stats.id_estado_actividad\njoin gestion.tipo_hecho th on g.id_tipo_hecho = th.id\n --where th.id_operacion = 11\norder by g.id_estado_actividad, g.id_flujo", "outputFields": [ { "name": "estado_actividad", "label": "Estado" }, { "name": "nombre_flujo", "label": "Flujo" }, { "name": "count", "label": "Cantidad", "type": "INTEGER" }, { "name": "id_gantt", "label": "Id", "type": "INTEGER" }, { "name": "nombre_gantt", "label": "Nombre" }, { "name": "fec_fin_real", "label": "Fec Termino Real" }, { "name": "fec_ini_estimada", "label": "Fec Inicio Estimado" }, { "name": "fec_fin_estimada", "label": "Fec Termino Estimado" }, { "name": "id_operacion", "label": "Id Operacion" } ] }
GRÁFICOS ("type": "CHART”)
Como la forma de mostrar la data depende del formato de cada gráfico, se debe hacer un método de formateo para cada tipo de gráfico que se quiera incluir, así asignar la data correspondiente.
{ "seccion": "2", "title": "Titulo", "type": "CHART", "classPrefix": "CHART", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "px-2", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "height: 60vh;", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "subType": "pie", | "bar" | "line" "dummy": false, "sourceCode": "N_REGLAS_X_FECHA", "data": {...configuracion EChart}, ...configuracion adicional }
• Parámetros similares en todos los gráficos EChart
Parámetro | Descripción |
seccion | Es el ID de la sección a la que se le asignará el ítem dentro del dashboard. |
title | Título del ítem. Saldrá en la cabecera del ítem. Si es nulo se toma el nombre del item. |
type | Tipo de ítem. CHART lo hace un gráfico. |
subtype | Tipo de gráfico. pie, bar o line. |
classPrefix | Prefijo de la clase CSS a ocupar dentro del CSS que provee el dashboard. |
sourcecode | Código de la fuente de dato con la que se obtiene la información. |
d-item-style, d-item-header-style, d-item-content-style, d-item-container-style | Estilos custom para ser aplicados sobre el ítem. |
item-container-class | Clases CSS con los que se rige el ítem. |
d-item-class, d-item-header-class, d-item-content-class, d-item-container-class | Clases CSS custom para ser aplicados sobre el ítem. |
dummy | Flag para activar modo dummy o buscar los datos con el sourceCode definido. Valores posibles true/ false. |
data | Configuración de ECharts con la que se muestra el gráfico. • Si dummy es verdadero, data retorna su propio contenido.• Si dummy es falso y existe un sourceCode, data retorna los datos obtenidos en el formato del gráfico. |
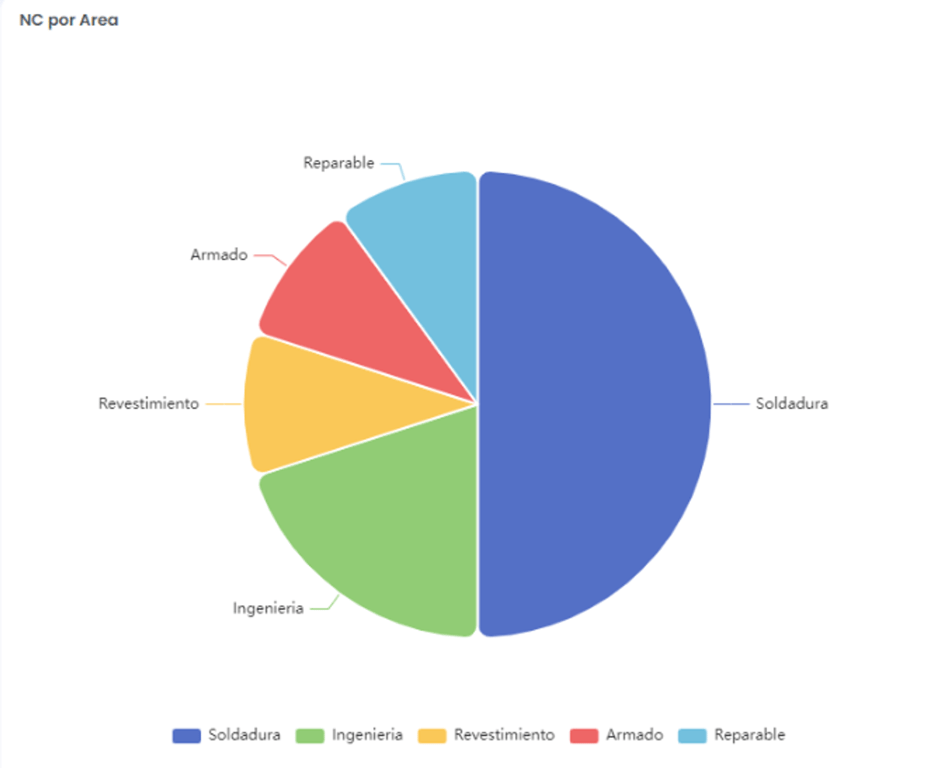
GRÁFICO PIE ("subType": "pie")

{ "seccion": "2", "title": "Titulo", "type": "CHART", "classPrefix": "CHART", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "px-2", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "height: 60vh;", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "subType": "pie", "dummy": false, "sourceCode": "N_REGLAS_X_FECHA", "category": "username", "value": "count", "data": {...configuracion EChart} }
• Parámetros propios del gráfico subType PIE
Parámetro | Descripción |
category | Es la key con la que se obtiene el label del dato dentro de lo retornado con el sourceCode. |
value | Es la key con la que se obtiene el valor del dato dentro de lo retornado con el sourceCode. |
data | Configuración de ECharts con la que se muestra el gráfico, debe tener una configuración mínima para que la lógica del dashboard pueda agregar la data donde corresponde. |
• Ejemplo
{ ... "dummy": false, "sourceCode": "N_USUARIOS_X_PERFIL", "category": "id_perfil", "value": "count", "data": { "grid": { "top": 80, "bottom": 0 }, "legend": { "orient": "horizontal", "top": "top" }, "series": [ { "data": [], "name": "En el", "emphasis": { "itemStyle": { "shadowOffsetX": 0, "shadowBlur": 10, "shadowColor": "rgba(0, 0, 0, 0.5)" } }, "type": "pie", "radius": "50%" } ], "tooltip": { "trigger": "item" }, "title": { "top": 20 } } }
• Dummy
Un gráfico dummy acepta en data cualquier configuración válida de ECharts que se pueda representar en un JSON.
{ ... "dummy": true, "data": { "tooltip": { "trigger": "item", "formatter": "{a} <br/>{b} : {c} ({d}%)" }, "legend": { "bottom": 10, "left": "center", "data": [ "Soldadura", "Ingenieria", "Revestimiento", "Armado", "Reparable" ] }, "series": [ { "name": "NC", "type": "pie", "radius": "65%", "center": [ "50%", "50%" ], "selectedMode": "single", "itemStyle": { "borderRadius": 10, "borderColor": "#fff", "borderWidth": 2 }, "data": [ { "value": 5, "name": "Soldadura" }, { "value": 2, "name": "Ingenieria" }, { "value": 1, "name": "Revestimiento" }, { "value": 1, "name": "Armado" }, { "value": 1, "name": "Reparable" } ], "emphasis": { "itemStyle": { "shadowBlur": 10, "shadowOffsetX": 0, "shadowColor": "rgba(0, 0, 0, 0.5)" } } } ] } }
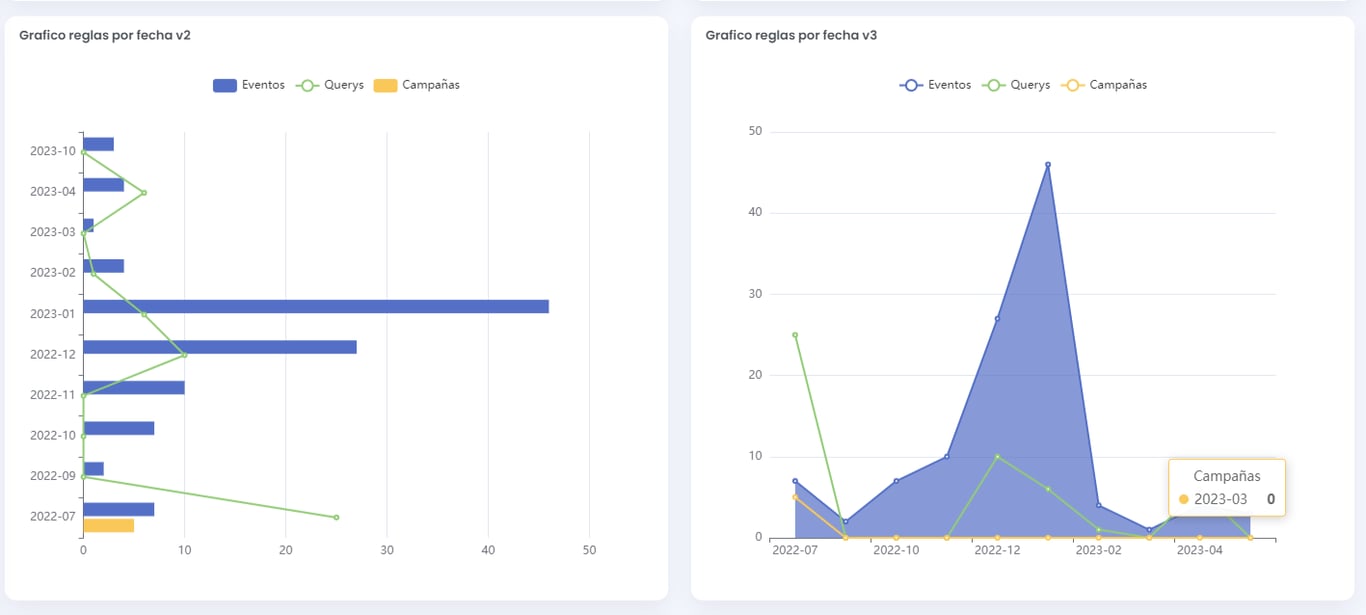
GRÁFICO BARRAS/LÍNEAS ("subType": "bar" | "line”)

{ "seccion": "2", "type": "CHART", "classPrefix": "CHART", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "px-2", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "height: 60vh;", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "subType": "bar", "dummy": false, "sourceCode": "N_REGLAS_X_FECHA", "direction": "vertical" | "horizontal", "xAxis": "date", "yAxis": ["event","query","campaing"], "data": {...configuracion EChart} }
• Parámetros propios del gráfico subType BAR o LINE
Parámetro | Descripción |
direction | Orientación del gráfico, por defecto es horizontal. • Si es horizontal, no se hace nada adicional. • Si es vertical, se debe intercambiar dentro de data el contenido de yAxis con xAxis, para dar vuelta los ejes en el EChart. |
xAxis | Es la key con la que se obtiene la categoría del gráfico (ejemplo fecha) dentro de lo retornado con el sourceCode. |
yAxis | Es un arreglo de strings u objetos (con configuración adicional) con las que se obtiene el valor de cada serie dentro de lo retornado con el sourceCode.• Si es un arreglo de strings, cada string representa:◦ Columna de donde rescatar la data de dicha serie. ◦ Leyenda con la que se muestra cada serie. • Si es un arreglo de objetos: ◦ Cada objeto debe tener un _column, con el que se obtiene la columna de donde rescatar la data de dicha serie.◦ El resto de valores representa la configuración EChart de la serie, por ejemplo |
name | Leyenda con la que se muestra cada serie. |
type | Tipo de gráfico de la serie, line, bar, etc.Si no viene, se asume que es el subType del ítem del dashboard. |
stack | Identificador para apilar series. |
data | La configuración de ECharts con la que se muestra el gráfico, debe tener una configuración mínima para que la lógica del dashboard pueda agregar la data donde corresponde. |
• Ejemplo
{ ... "dummy": false, "sourceCode": "N_REGLAS_X_FECHA", "xAxis": "date", "yAxis": [ "event", { "_column": "query", "name": "Querys", "type": "bar" }, { "_column": "campaing", "name": "Campañas", "type": "bar", "label": { "show": true } } ], "data": { "yAxis": {}, "xAxis": { "data": [] }, "grid": { "top": 80, "bottom": 50 }, "legend": { "data": [], "top": 20 }, "series": [], "tooltip": {}, "title": { "top": 20 } } }
• Dummy
Un gráfico
dummy acepta en data cualquier configuración válida de ECharts que se pueda representar en un JSON.{ ... "dummy": true, "data": { "grid": { "bottom": 200, "right": 150, "left": 150 }, "legend": {}, "tooltip": {}, "xAxis": { "type": "category", "axisLabel": { "interval": 0, "rotate": 45 }, "data": [ "(B) SOLDADOR-PATRICIO RAMOS", "(A) SOLDADOR-DIEGO QUINTEROS", "(B) SOLDADOR-NELSON ROCO", "(B) ARMADOR-CARLOS VERGARA", "CALIDAD-GIOVANY BUGUEÑO", "INGENIERIA-JOSE LOPEZ", "CALIDAD-SEBASTIAN AGUILAR" ] }, "yAxis": [ { "type": "value", "name": "NC", "position": "left", "alignTicks": true, "axisLine": { "show": true }, "axisLabel": { "formatter": "{value}" }, "max": 15, "min": 0 }, { "type": "value", "name": "%NC", "position": "right", "alignTicks": true, "offset": 80, "axisLine": { "show": true }, "axisLabel": { "formatter": "{value} %" }, "max": 100, "min": 0 } ], "series": [ { "type": "bar", "name": "NC", "data": [ 2, 1, 3, 3, 1, 2, 3 ], "yAxisIndex": 0, "color": "blue" }, { "type": "bar", "name": "NC %", "data": [ 20, 10, 30, 30, 10, 20, 30 ], "yAxisIndex": 1, "color": "red" } ] } }
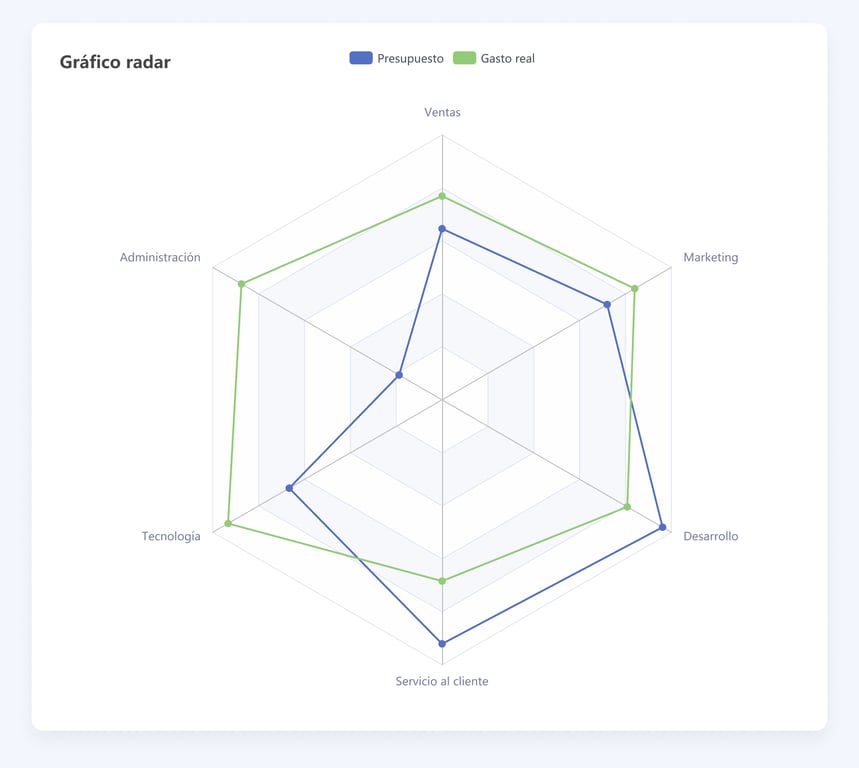
GRÁFICO RADAR ("subType": "radar")

{ "seccion": "2", "type": "CHART", "classPrefix": "CHART", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "px-2", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "height: 60vh;", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "subType": "radar", "dummy": false, "sourceCode": "OPE8_RADAR_1", "data": {...configuracion EChart} }
Parámetros propios del gráfico subType RADAR
Parámetro | Descripción |
direction | La configuración de ECharts con la que se muestra el gráfico, debe tener una configuración mínima para que la lógica del dashboard pueda agregar la data donde corresponde. |
data.radar | Arreglo que contiene la configuración de los labels. • _column: columna que se usará para rescatar el label se usará para llenar la llave name de los objetos dentro de indicator.• _columnMax: columna que contiene el valor máximo para cada label se usará para llenar la llave max de los objetos dentro de indicator.• indicator: arreglo vacío que se llenará con las columnas proporcionadas el resto es configuración propia de ECharts. |
data.series | Arreglo que contiene la configuración de las series. |
name | Alias que engloba a la serie, no es visible en el gráfico. |
type | radar |
data | Un arreglo con la configuración de la data a mostrar. • _column: columna que se usará para obtener el valor de esta serie asociado a cada label.• name: nombre con el que se identificara a esta serie también se usará para llenar las leyendas a mostrar.• value: arreglo vacío que se llenará con la columna proporcionada el resto es configuración propia de ECharts. |
• Ejemplo
{ ... "dummy": false, "sourceCode": "OPE8_RADAR_1", "data": { "title": {}, "tooltip": { "confine": true }, "radar": [ { "_column": "question", "_columnMax": "max", "indicator": [] } ], "legend": { "data": [] }, "series": [ { "name": "Budget vs spending", "type": "radar", "data": [ { "_column": "allocated_budget", "name": "Allocated Budget", "value": [] }, { "_column": "allocated_budget2", "name": "Allocated Budget 2", "value": [] } ] } ] } }
• Dummy
Un gráfico
dummy acepta en data cualquier configuración válida de ECharts que se pueda representar en un JSON.{ ... "dummy": true, "data": { "title": {}, "tooltip": { "confine": true }, "radar": [ { "indicator": [ { "max": 100, "name": "Cómo se enteró de nuestra empresa y la oferta laboral" }, { "max": 100, "name": "Qué fue lo que más le atrajo de nuestra empresa" }, { "max": 100, "name": "Hubo algo que no le gustó de nuestro proceso de atracción" }, { "max": 100, "name": "Cómo describiría su experiencia durante el proceso de reclutamiento" }, { "max": 100, "name": "Qué tan claro fue el proceso de selección y cuánto tiempo tomó" }, { "max": 100, "name": "Le gustó la forma en que se comunicaron con usted durante el proceso de reclutamiento" }, { "max": 100, "name": "Se sintió apoyado durante el proceso de capacitación" }, { "max": 100, "name": "Fue la capacitación efectiva y útil" }, { "max": 100, "name": "Recibió la capacitación necesaria para reaizar su trabajo" }, { "max": 100, "name": "Se le han proporcionado oportunidades de crecimiento en su carrera" }, { "max": 100, "name": "Se siente valorado y respetado en su puesto de trabajo" }, { "max": 100, "name": "Le gusta trabajar para nuestra empresa" }, { "max": 100, "name": "Se siente cómodo en su puesto de trabajo" }, { "max": 100, "name": "Le gustaría seguir trabajando para nuestra empresa a largo plazo" }, { "max": 100, "name": "Ha tenido problemas para adaptarse a la cultura de la empresa" }, { "max": 100, "name": "Qué cree Ud. que llevo a la empresa a tomar esta decisión" }, { "max": 100, "name": "Qué le llevo a tomar la desición de irse" }, { "max": 100, "name": "Qué cree que hacemos bien como empresa En que podriamos mejorar" }, { "max": 100, "name": "Se sintió apoyado(a) por su Jefatura y por su equipo de trabajo" } ] } ], "legend": { "data": [ "Allocated Budget", "Allocated Budget 2" ] }, "series": [ { "name": "Budget vs spending", "type": "radar", "data": [ { "name": "Allocated Budget", "value": [10,50,20,70,40,50,50,20,50,40,30,50,50,50,50,30,70,10,70] }, { "name": "Allocated Budget 2", "value": [40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40] } ] } ] } }
GRÁFICOS APEXCHART (“type”: “APEX_CHART”)

Parámetro | Descripción |
title | Texto que se muestra como título. |
data | JSON que representa la configuración del gráfico de Apexchart. |
• Ejemplo dummy
{ "seccion": "2", "type": "APEX_CHART", "classPrefix": "CHART", "d-item-class": "", "d-item-style": "", "d-item-header-class": "", "d-item-header-style": "", "d-item-content-class": "px-2", "d-item-content-style": "", "d-item-container-class": "", "d-item-container-style": "height: 60vh;", "item-container-class": "col col-xl-6 col-lg-6 col-md-12 my-2", "dummy": true, "sourceCode": null, "title": "Apexchart 1", "data": { "chart": { "type": "line" }, "series": [ { "name": "sales", "data": [ 30, 40, 35, 50, 49, 60, 70, 91, 125 ] } ], "xaxis": { "categories": [ 1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999 ] } } }
Para agregar lógica al parámetro data se puede usar un JSON que devuelva la información necesaria definiendo un customSource en el ítem. (Ver Configuración de customSource).
• Ejemplo de configuración de customSource en APEX_CHART_1
{ "customSource": { "source": "PNG_API", "api": "dashboard/samples/APEX_CHART_1", "params": { "title": "Apexchart 2 con JS" } } }
Tabla de contenido
Configuración de ítemFILTROS ("type": "FILTER")DROPDOWN ("subType": "DROPDOWN”)• Ejemplo dummyDROPDOWN_MULTIPLE ("subType": "DROPDOWN_MULTIPLE”)• EjemploINPUT STRING ("subType": "INPUT”, "dataType": "STRING")INPUT INTEGER ("subType": "INPUT”, "dataType": "INTEGER")INPUT FLOAT ("subType": "INPUT”, "dataType": "FLOAT")INPUT DATE ("subType": "INPUT”, "dataType": "DATE")INPUT TIME ("subType": "INPUT”, "dataType": "TIME")INDICADORES ("type": "INDICADOR")• Ejemplo dummyINDICADORES SKOTE ("type": "INDICADOR_SKOTE")Configuración del ítemConfiguración del datasource• Ejemplo dummyCustomSource de ejemplo: dashboard/samples/INDICADOR_SKOTE_1TABLAS ("type": "TABLA")• Ejemplo dummy• Ejemplo dummy con header “type”: BADGE, Clases de colores definidas• Ejemplo dummy con header “type”: BADGE, Clases de colores personalizadas• Ejemplo dummy con header “type”: BADGE, preffix y suffixTABLA AGRUPADA ("type": "TABLA_AGRUPADA")• Ejemplo data dummy• Ejemplo query de la fuente dato para una tabla agrupada• Ejemplo configuración fuente dato para una tabla agrupadaGRÁFICOS ("type": "CHART”)• Parámetros similares en todos los gráficos EChartGRÁFICO PIE ("subType": "pie")• Parámetros propios del gráfico subType PIE• Ejemplo• DummyGRÁFICO BARRAS/LÍNEAS ("subType": "bar" | "line”)• Parámetros propios del gráfico subType BAR o LINE• Ejemplo• DummyGRÁFICO RADAR ("subType": "radar")Parámetros propios del gráfico subType RADAR• Ejemplo• DummyGRÁFICOS APEXCHART (“type”: “APEX_CHART”)• Ejemplo dummy• Ejemplo de configuración de customSource en APEX_CHART_1