Centro de Consultores
Consultor
0 • Menú de la plataforma
0 • Menú de la plataforma
1 • Organización
1 • Organización
2 • Operaciones
2 • Operaciones
3 • Áreas de operación
3 • Áreas de operación
4 • Usuarios
4 • Usuarios
5 • Perfil de usuarios
5 • Perfil de usuarios
6 • Actores
6 • Actores
7 • Eventos
7 • Eventos
8 • Fichas de actores
8 • Fichas de actores
9 • Flujos de trabajo o proceso
9 • Flujos de trabajo o proceso
10 • Formularios
10 • Formularios
11 • Configuración de datos
11 • Configuración de datos
12 • Carga masiva de datos
12 • Carga masiva de datos
13 • Hoja de cálculo
13 • Hoja de cálculo
14 • Reportes PDF de Flujos y Formularios
14 • Reportes PDF de Flujos y Formularios
15 • Dashboards dinámicos
15 • Dashboards dinámicos
16 • Gestor documental
16 • Gestor documental
17 • Notificaciones
17 • Notificaciones
18 • Herramienta del consultor
18 • Herramienta del consultor
Configuración de ficha
Para configurar una ficha, se utiliza la Herramienta del Consultor, donde es posible gestionar y visualizar los datos relacionados con los actores.
En esta sección encontrarás:
Configuración de fichaLayout (estructura) de la FichaComponente Tipo Indicador (KPI)Tabla con valores por columnasTabla con valores por filas
Posteriormente, se realizan los siguientes pasos:
- Seleccionar el actor.
- Seleccionar el “Source” de búsqueda.
- Seleccionar o ingresar el valor de búsqueda.
- Hacer clic en “Cargar ficha”, lo que cargará la estructura con los componentes del template guardados en la base de datos.
- Realizar los cambios necesarios al código y hacer clic en “Guardar cambios” para guardar los cambios y verlos reflejados de inmediato en la pantalla inferior.
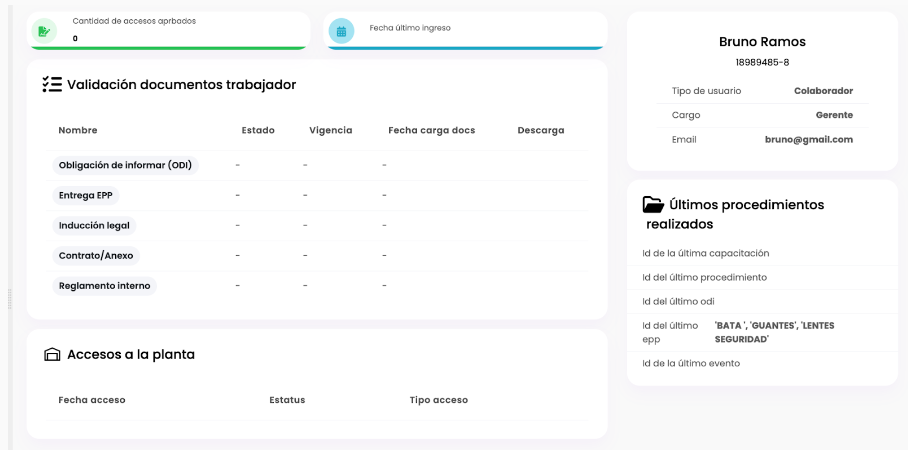
Layout (estructura) de la Ficha
La ficha está compuesta por dos secciones:
- CentralLayout: Corresponde a todos los componentes que aparecen en la parte izquierda del ejemplo.
- RightLayout: Los componentes que aparecen en la parte derecha del ejemplo.

Componente Tipo Indicador (KPI)
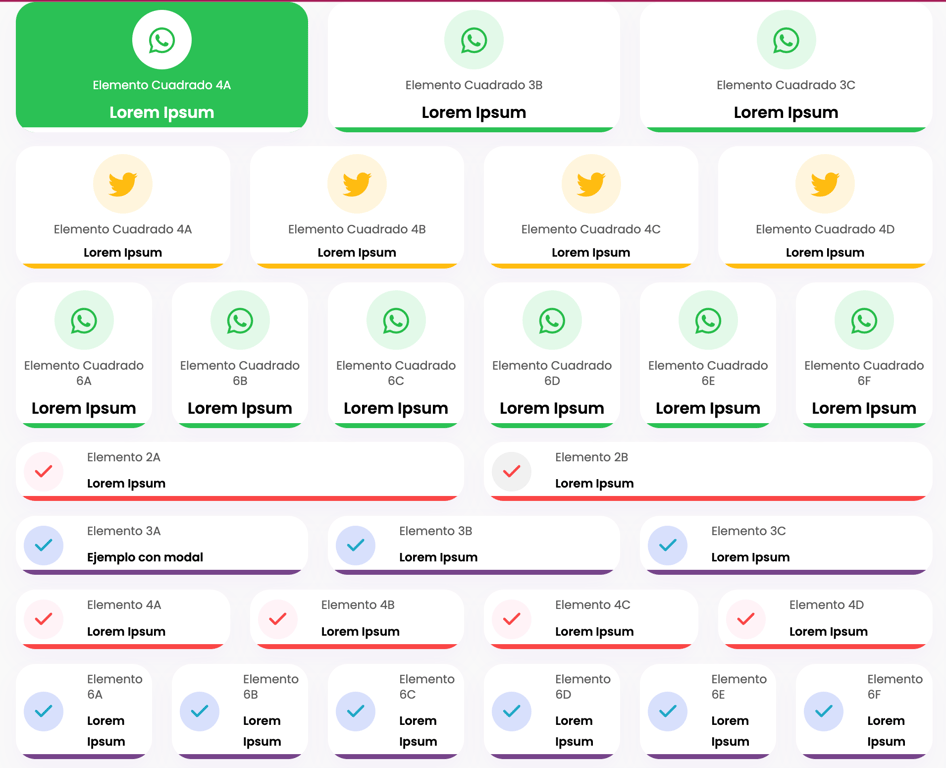
Existen varios componentes de tipo indicador que varían según el tamaño.

| Posición | Tipo | Nombre (Código) | Nombre (Template) |
| Central | KPI | kpi1SmallElement | Elemento cuadrado 6 |
| kpi1MediumElement | Elemento cuadrado 4 | ||
| kpi1LargeElement | Elemento cuadrado 3 | ||
| kpi2SmallElement | Elemento 6 | ||
| kpi2MediumElement | Elemento 4 | ||
| kpi2LargeElement | Elemento 3 | ||
| kpi2ExtraLargeElement | Elemento 2 |
Se configura de la siguiente forma, en este código se muestran dos indicadores:
"centralLayout": [ { "type": "kpi2ExtraLargeElement", "elements": [ getKPIElement("EST_PRO_AG", "success", "success", "fa-solid fa-file-signature", atts, db, 'Cantidad de accesos aprobados', params.accesos.count, ''), getKPIElement("NO_PL_PRO_", "info", "info", "fa-solid fa-calendar-days", atts, db, 'Fecha último ingreso', params.accesos.lastAccess, '') ] } ],
Parámetro | Descripción |
“type” | Corresponde al código del componente. |
“EST_PRO_AG” | Corresponde al código del atributo a mostrar en el indicador. |
“success”, “success” | Corresponde al color del ícono (Colores permitidos e íconos). |
“fa-solid fa-file.signature” | Corresponde al ícono (Colores permitidos e íconos). |
‘Cantidad de accesos aprobados’ | Corresponde al título que aparece en el indicador, en caso el atributo colocado antes no exista, de lo contrario se muestra el nombre del atributo (label). |
params.accesos.count | Query de conteo, pero en lugar de una query puede colocarse el formato en el cual se debe mostrar el valor en caso sea numérico. |
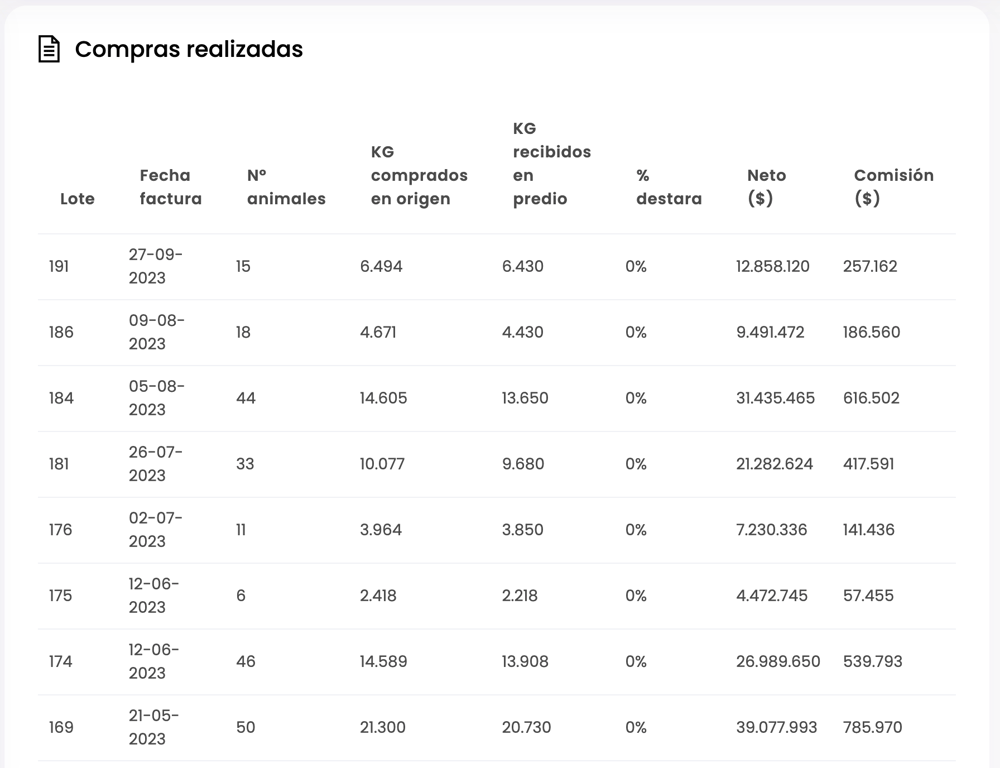
Tabla con valores por columnas

Se configura de la siguiente forma, en esta imagen se muestran 10 columnas.
{ "title": "title", "icon": "las la-file-alt scale5 mr-2", "message": "Este es una tabla", "header": [ { "name": "lote_cod", "label": "Lote" }, { "name": "lot_facdate", "label": "Fecha factura" }, { "name": "no_anim", "label": "N° animales" }, { "name": "kgtot_buy", "label": "KG comprados en origen" }, { "name": "kgpredio_buy", "label": "KG recibidos en predio" }, { "name": "lot_destar", "label": "% destara" }, { "name": "valueani_buy", "label": "Neto ($)" }, { "name": "comision_buy", "label": "Comisión ($)" }, { "name": "flete_buy", "label": "Flete ($)" }, { "name": "otserv_buy", "label": "Otros ($)" } ], "content": [] }
Parámetro | Descripción |
type | Código del componente ( bootstrapTable). |
title | Título de la tabla. |
icon | Ícono a mostrar en la tabla. |
header | Se enlistan los atributos a mostrar en las columnas de la tabla. Cada columna se configura con los siguientes parámetros. |
name | Código del atributo. |
label | Título de la columna. |
content | En esta sección se configura de donde se obtienen los datos. |
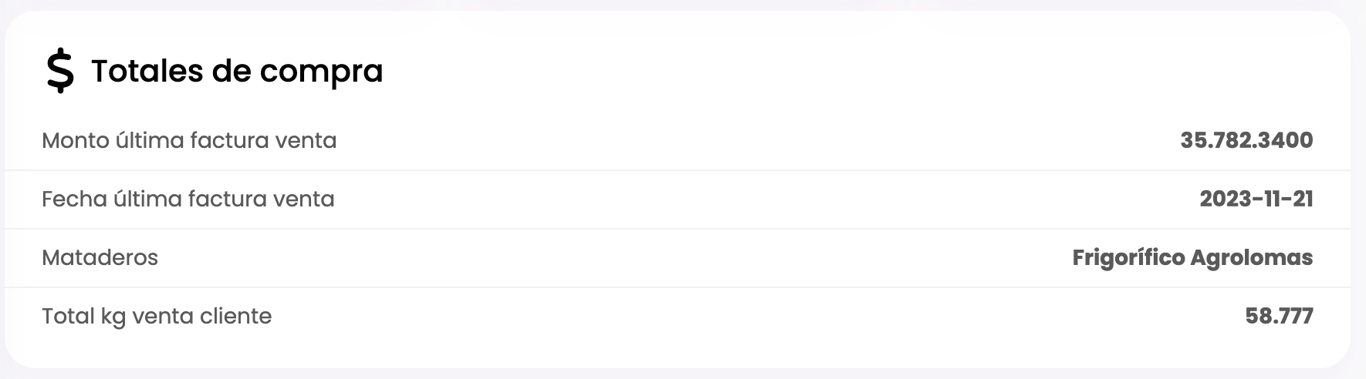
Tabla con valores por filas
Existen tablas de una columna y de dos columnas, ambas se configuran de forma similar.

Se configura de la siguiente manera, en el ejemplo se muestra una tabla con cuatro atributos.
{ "type": "largeTable", "elements": { "tittle": "Totales de compra", "icon": "las fa-solid fa-dollar-sign scale5 mr-2", "rows": [ getTableElement("ULTFACT_SELL", atts, db, 'Monto última factura', '$', "0", "###,###"), getTableElement("ULTFACSELL_DATE", atts, db, 'Fecha última factura', "", ''), getTableElement("CST_MATADER", atts, db, 'Mataderos', "0", '', "###,###"), getTableElement("CSTOTKG_VTA", atts, db, 'Total kg vendidos', "0", '', "###,###"), ] } }
Parámetro | Descripción |
“type” | Código de la tabla ( largeTable). |
“title” | Título de la tabla. |
“icon” | Icono de la tabla. |
“rows” | Se configuran los atributos que se mostrarán en cada fila, en el ejemplo se muestra una tabla con cuatro filas de datos. Cada fila tiene los siguientes parámetros. |
“ULTFACT_SELL” | Código del atributo a mostrar. |
“Monto última factura” | Título del atributo. |
‘$’ | Unidad de medida, en este caso el símbolo pesos. |
“0” | Si no hay información muestra un valor 0. |
‘###,###” | Formato del número, es un número entero (sin decimales) y en caso de ser número de más de tres dígitos se usa el separador por coma. |